Beispiel: Stateless Session Bean (IBM WebSphere)
Beispiel für eine Stateless Session Bean, auf die per Webclient und mittels Application Client
zugegriffen wird.
TODO: Screenshots aus der Englischen Version !
Die Deployanleitung bezieht sich auf IBM WebSphere.
Hier gibt es das WebSphere-Projekt zum Download (dies ist ein Projektaustausch-Export, die Importanleitung
findet man am Ende dieses Dokuments): StatelessExport.zip
Aufbau des Beispieles
a) Bean-Klasse mit Local und Remote-Interfaces.
b) Webclient: JSP-Seite
c) WebClient: Servlet
d) App-Client.
Anlegen der Application
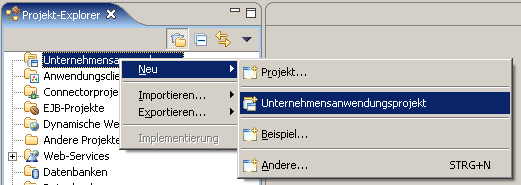
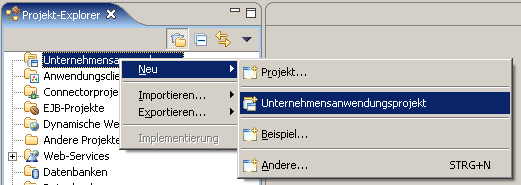
Schritt 1: In der Karteikarte "Projekt-Explorer" einen Rechtsklick auf "Unternehmensanwendungen"
ausführen und im Menü "Neu" -> "Unternehmensanwendungsprojekt" wählen.

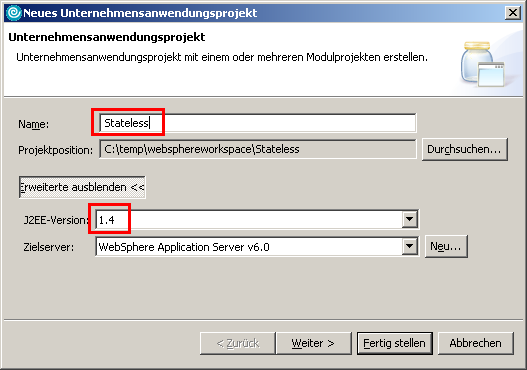
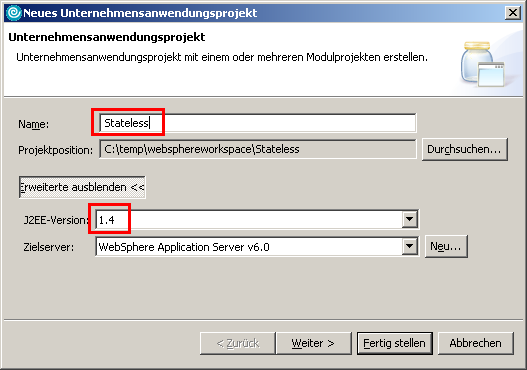
Schritt 2: Dem Projekt den Namen "Stateless" geben und als JEE-Version (unter "Erweiterte anzeigen...") "1.4" wählen.

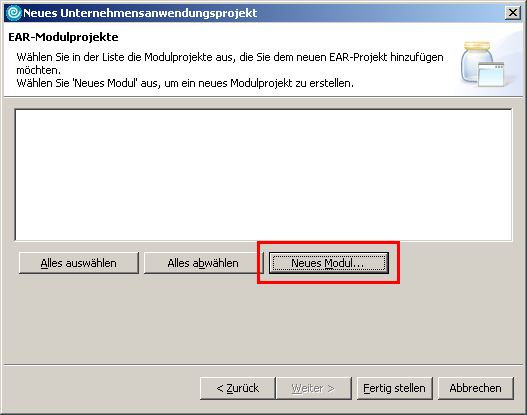
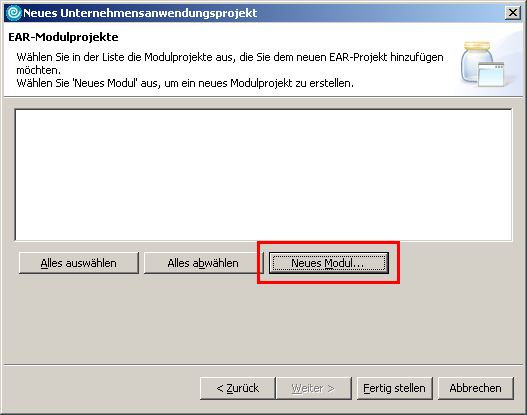
Schritt 4: Modulprojekte zufügen. Dazu auf den Button "Neues Modul" klicken.

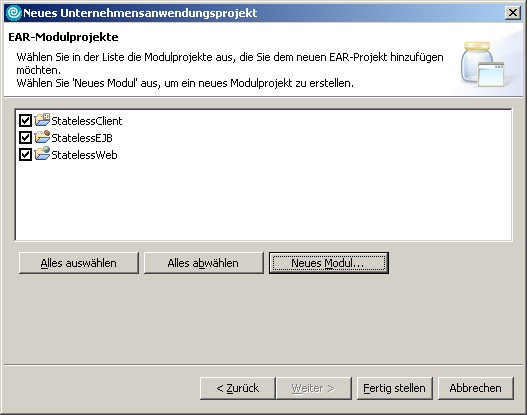
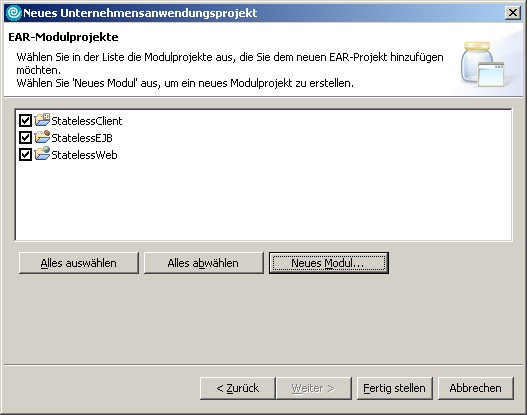
Schritt 5: Zu erzeugende Module definieren. Dieses Beispiel benötigt ein EJB-Projekt, einen Anwendungsclient und
ein Webprojekt. Connectorprojekte werden wir in dieser Veranstaltung nie benötigen.

Nach dem Klick auf "Fertigstellen kommt man wieder zum Assistenten zurück:

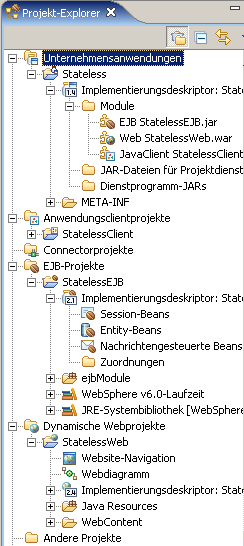
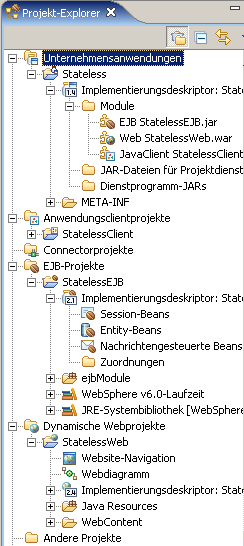
Man klickt auf "Fertigstellen" und hat folgende J2EE-Hierarchie angelegt:

Anlegen der StatelessBean
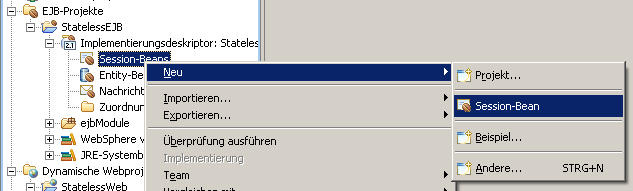
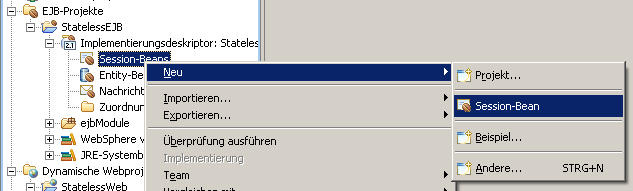
Schritt 1: Im Projekt-Explorer den Knoten "EJB-Projekte" \ "StatelessEJB" \ "Implementierungsdeskriptor: StatelessEJB" \
"Session-Beans" wählen. Rechtsklick, im Contextmenü den Punkt "Neu -> Session-Bean" wählen.

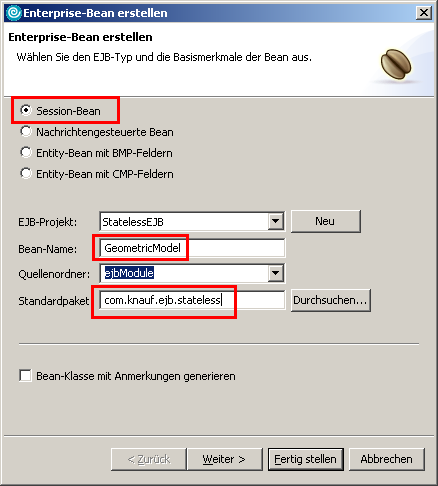
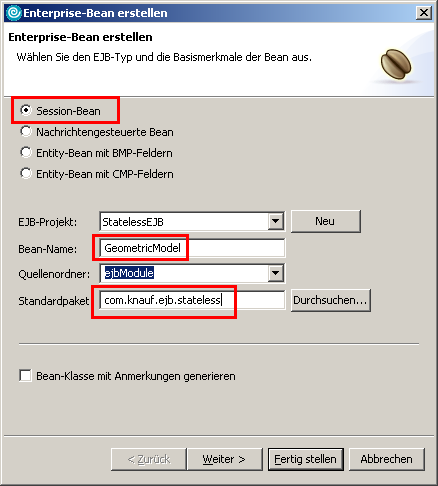
Schritt 2: Die Bean wird dem eben erzeugten EJB-Projekt "StatelessEJB" zugefügt.
Typ der Bean (Session Bean), Bean-Name (ohne Zusatz "Bean") und Package angeben.

Schritt 3: In diesem Dialog kann man fast alle Einstellungen auf dem Default belassen. Nur der Haken bei "Sicht lokaler
Client" wird gesetzt, da unser Webclient auch die Local Interfaces verwenden soll.

Schritt 4: In den nächsten Fenstern beläßt man alle Werte auf den Defaults (fügt die Bean damit dem Klassendiagramm zu) und klickt auf
"Fertig stellen".
Die J2EE-Hierarchie sieht jetzt so aus:

Schritt 5: Vorbereiten der Business-Methoden:
Die beiden Business-Methoden werfen eine eigene Exception. Diese wird dem Projekt so zugefügt:
Im Projekt-Explorer den Knoten "EJB-Projekte" \ "StatelessEJB" auswählen. Rechtsklick,
"Neu" -> "Klasse". Eine Klasse namens "InvalidParameterException" zufügen, die von "java.lang.Exception abgeleitet ist.

Das Ergebnis sieht so aus:

Schritt 6: Hinzufügen der Business-Methoden:
Die Bean-Klasse "StatelessBean" wird bearbeitet und zwei Methoden "computeCuboidVolume" und "computeCuboidSurface" zugefügt.
Schritt 7: Business-Methoden in die Remote-Interfaces zufügen.
Dazu wählt man in der Gliederung (Fenster/TabPage links unten) die Methode "computeCuboidVolume" aus und klickt mit rechts darauf.
Im Contextmenü wählt man den Punkt "Enterprise Bean" -> "Auf lokale Schnittstelle hochstufen" und "Auf Remote-Schnittstelle hochstufen".
Das gleiche führt man für "computeCuboidSurface" durch.

Anlegen des Webclients
Schritt 1: Im Projekt-Explorer einen Rechtsklick auf "Dynamische Webprojekte" -> "StatelessWeb" ausführen und im Contextmenü
"Neu" -> "JSP-Datei" wählen.

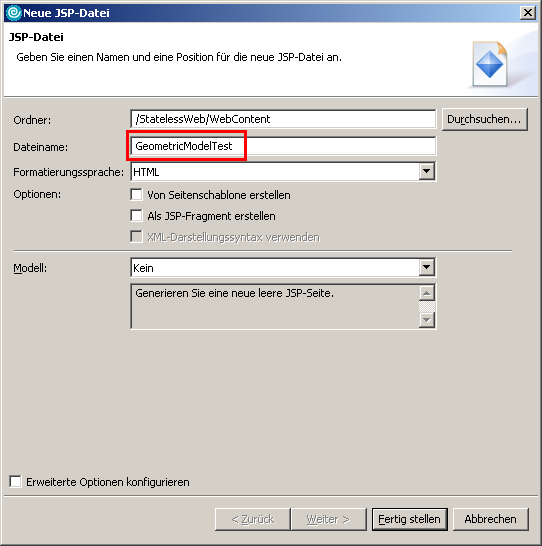
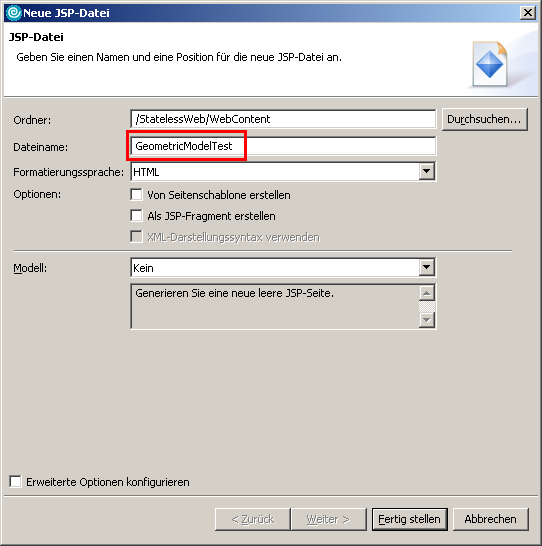
Schritt 2: Definition der JSP-Seite. Als Dateiname wird "GeometricModelTest" angegeben.

Nach dem Klick auf "Fertig stellen" hat man die JSP-Seite erstellt und kann den Quellcode
der JSP-Datei aus dem SunAppserver-Beispiel einfügen.
Jetzt fügen wir das Servlet zu:
Schritt 1: Im Projekt-Explorer einen Rechtsklick auf "Dynamische Webprojekte" -> "StatelessWeb" ausführen und im Contextmenü
"Neu" -> "Andere..." wählen. In der Kategorie "Web" wählen wir "Servlet" aus.

Wir geben ihm einen Namen und entfernen unter "URL-Zuordnungen" die vorhandene und legen stattdessen "/servlet/GeometricModelServlet" an.

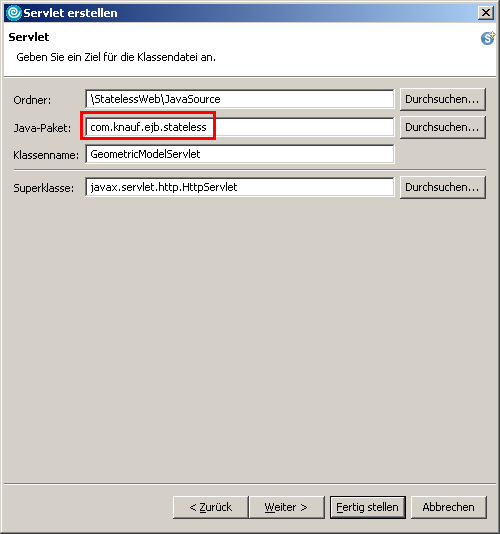
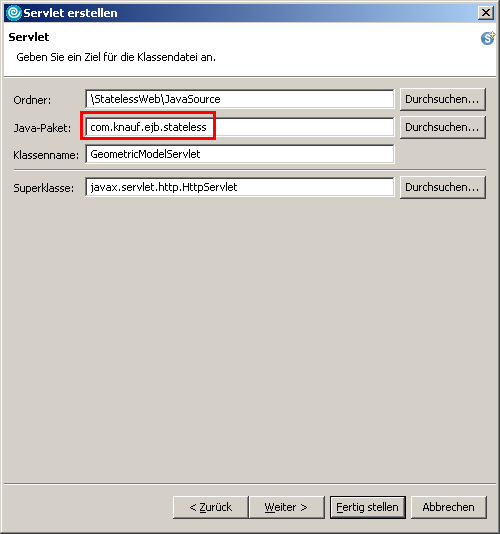
Im nächsten Schritt wird das Servlet in das richtige Package gesetzt:

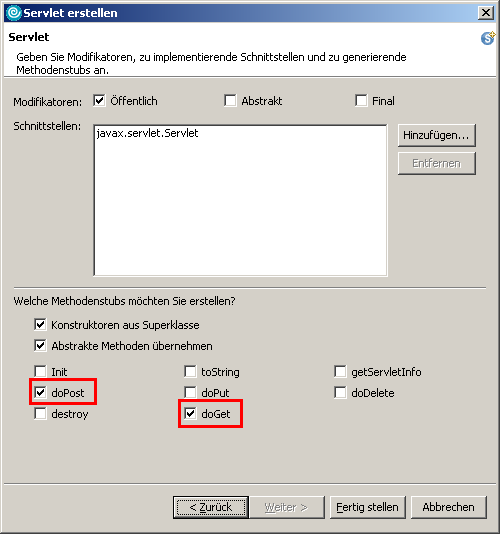
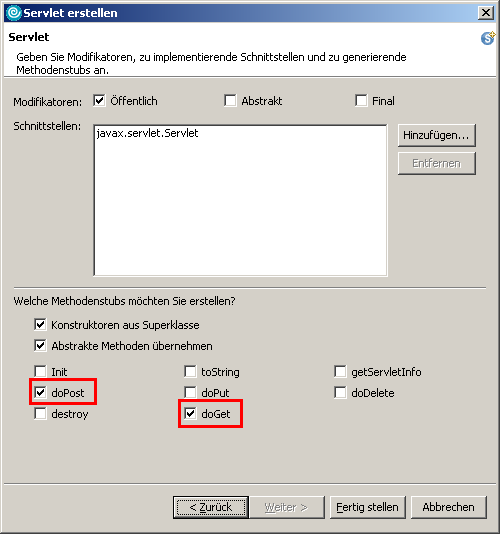
Jetzt noch die zu implementierenden Methoden der Basisklasse wählen (wir belassen hier die Defaults "doGet" und "doPost").

EJB-Referenzen:
Damit die JSP-Seite die EJB referenzieren kann, muss eine Referenz auf die JAR-Datei zugefügt werden.
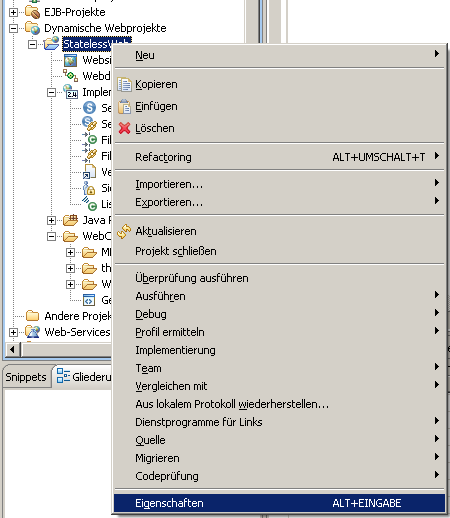
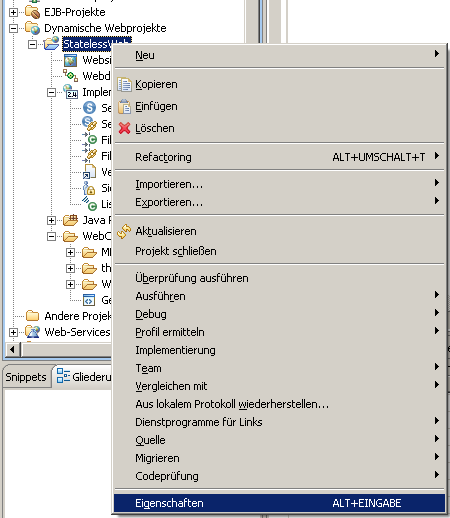
Dazu einen Rechtsklick auf den Projekt-Explorer-Knoten "Dynamische Webprojekte" -> "StatelessWeb" ausführen und "Eigenschaften" wählen.

Unter dem Punkt "Java-JAR-Abhängigkeiten" wählt man die Option "EJB-Client-JARs verwenden" und setzt den
Haken beim JAR der EJB-Datei.

Achtung: Die Local-Interfaces haben hier andere Namen als im SunAppServer-Beispiel, d.h. hier die JSP-Seite anpassen.
Deklaration der EJB-Referenzen:
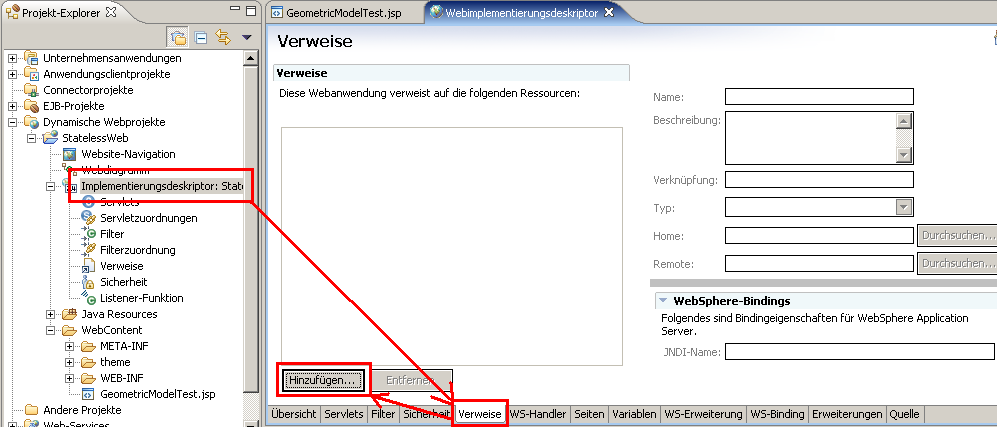
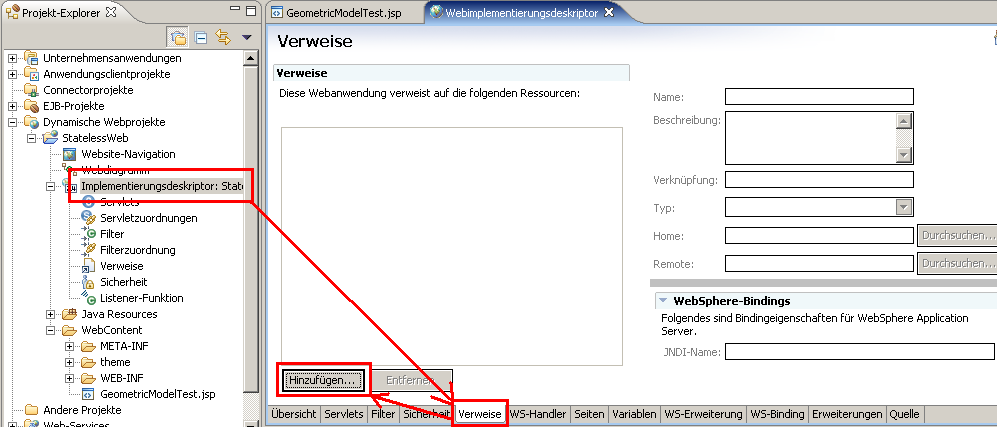
Per Doppelklick auf "Dynamische Webprojekte" \ "StatelessWeb" im Projekt-Explorer gelangt man zum Bearbeiten des Webimplementierungsdeskriptors.
Über die Karteikarten am unteren Rand wechselt man zu "Verweise" und klickt auf "Hinzufügen".

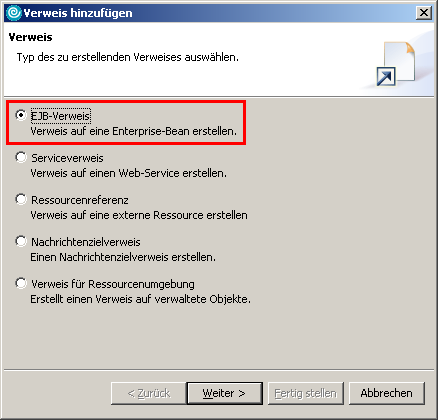
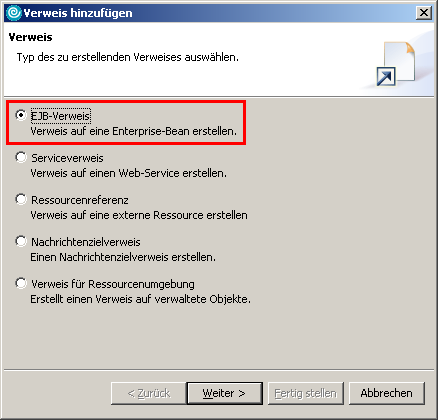
Im ersten Schritt wählt man als Referenztyp "EJB-Verweis".

Wir wählen als Verweistyp "Remote" aus und selektieren die GeometricModelBean. Das ergibt einen Namensvorschlag für den
Verweis, der uns sehr gut gefällt.

Im nächsten Schritt müssen wir nichts ändern, und damit ist die Zeit reif für "Fertig stellen".
Das Ergebnis sieht so aus:

Jetzt machen wir das gleiche noch für das Local Interface, wobei wir hier den Namen des Verweises manuell auf "ejb/GeometricModelLocal"
ändern müssen.

BUGALARM: In der deutschen Version (in 6.0.0.1 aufgetreten) wird hier eine Local Referenz generiert ! Hier muss
die web.xml per Hand nachbearbeitet werden !
Falls also jemand nicht auf die hören wollte die ihn vor übersetzten Versionen gewarnt haben, muss er/sie jetzt tapfer sein
und sich in die XML-Source stürzen. Im "Webimplementierungsdeskriptor" wählen wir die Karteikarte "Quelle"
und ändern das XML per Hand. Wir ersetzen das Element "ejb-ref" mit dem Namen "ejb/GeometricModelLocal" durch folgendes Fragment:
<ejb-local-ref id="EjbRef_XXXXXXXXXXXX" >
<description></description>
<ejb-ref-name>ejb/GeometricModelLocal</ejb-ref-name>
<ejb-ref-type>Session</ejb-ref-type>
<local-home>com.knauf.ejb.stateless.GeometricModelLocalHome</local-home>
<local>com.knauf.ejb.stateless.GeometricModelLocal</local>
<ejb-link>StatelessEJB.jar#GeometricModel</ejb-link>
</ejb-local-ref>
Wichtig: die ID müssen wir aus dem von WebSphere generierten (falschen) <ejb-ref>-Tag kopieren, sonst funktioniert nix !
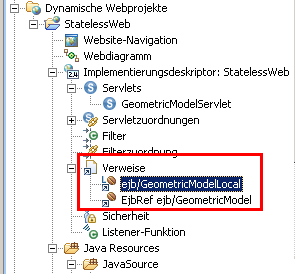
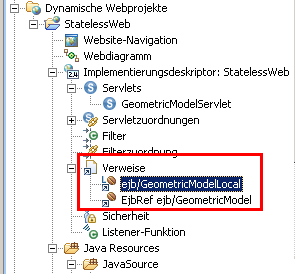
Die so definierten Referenzen tauchen jetzt in der J2EE-Hierarchie auf:

Server einrichten
Beim Ausführen der Anwendung (Rechtsklick auf das auszuführende Modul, "Ausführen" -> "Auf Server ausführen..." wählen)
erscheint ein Dialog zum Einstellen des Servers. Beim ersten Mal müssen wir hier einen Server erstellen. Da wir nicht
wirklich viele Optionen haben belassen wir es beim Default.

Wir wollen unser aktuelles Projekt ausführen.

Jetzt haben wir mal wieder Zeit ein Getränk unserer Wahl zu uns zu nehmen während der Speicherverbrauch das halbe Gigabyte
überschreitet.
Es startet ein Browserfenster, in dem wir nur eine Fehlerseite sehen.
Geben wir als URL aber http://localhost:9080/StatelessWeb/GeometricModelTest.jsp
oder http://localhost:9080/StatelessWeb/servlet/GeometricModelServlet ein,
dann können wir unser Werk bewundern.
Testen der EJB
Die Entwicklungsumgebung bietet einen Testclient, mit dem es möglich ist, Methoden der EJBs ohne eigenen Client aufzurufen.
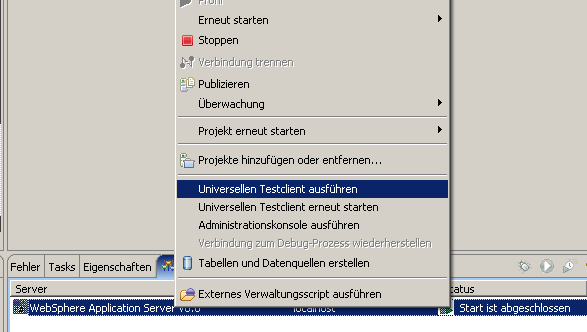
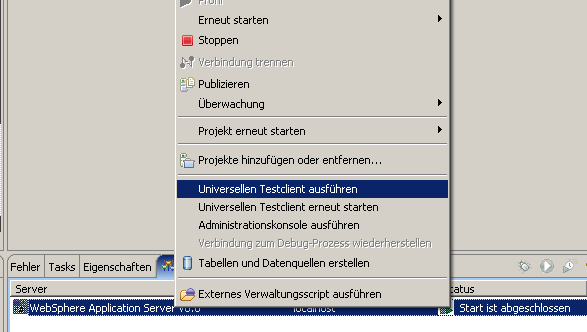
Hierzu den Server starten und per Rechtsklick die Option "Universellen Testclient ausführen" wählen.

Nach der Auswahl des Servers wird er gestartet (die Ausgabe erscheint in der Konsole unten rechts).
Es erscheint der Testclient. Man wählt als erstes die Option "JNDI-Browser".
Danach klickt man sich im Zweig "ejb" bis zum Home-Interface unserer GeometricModelBean durch (Achtung: scheint nur für Remote Interfaces zu funktionieren !).

Nach einem Klick auf das Home-Interface gelangt man zur übersicht der EJB- und Objekt-Verweise, die man in diesem Testdurchlauf erzeugt hat.

Wir klicken auf die Create-Methode und rufen sie dadurch auf. Auf der rechten Seiten erscheint der Button "Aufrufen". Wenn
man darauf klickt, erhält man eine Instanz der Bean. Man klickt auf "Mit Objekt arbeiten" und kann mit dieser Bean-Instanz arbeiten.

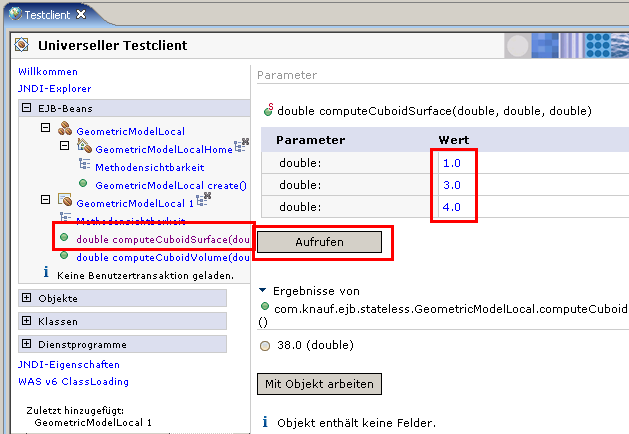
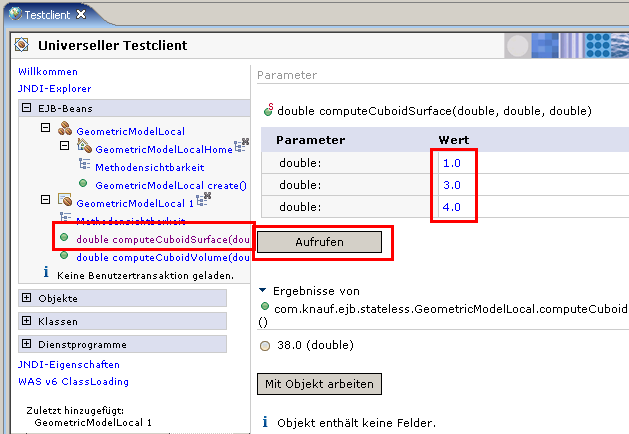
In der Übersicht links erscheint die so erzeugt Instanz als "GeometricModelLocal_1". Man klickt sie auf und wählt eine
der "compute"-Methoden. Rechts kann man jetzt Parameter eingeben und die Methode mit diesen Parameter aufrufen.

Anlegen des Application Clients
Im Projekt-Explorer "Anwendungsclientprojekte" \ "StatelessClient" auswählen. Rechtsklick, und dann "Neu" -> "Klasse" wählen.
Man gibt den Namen der Klasse an. Außerdem soll eine "main"-Methode erzeugt werden.

Wie im Webclient muss hier eine Abhängigkeit zum EJB-Projekt definiert werden (Rechtsklick auf "StatelessClient",
"Eigenschaften" wählen). Man wählt unter "Java-JAR-Abhängigkeiten" das Bean-JAR aus.

Nachbearbeitung:
Es muss festgelegt werden, welche Klasse die Startklasse der Anwendung ist. Dazu einen Doppelklick auf "Implementierungsdeskriptor: StatelessClient" ausführen und
im Clientimplementierungsdeskriptor unter "Hauptklasse" auf "Bearbeiten" klicken.

Man gelangt in das Fenster "Editor für JAR-Abhängigkeit", in dem man die Hauptklasse auswählen kann.

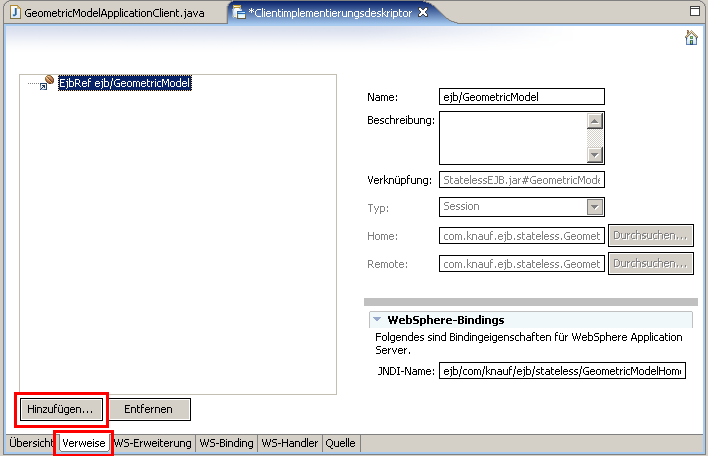
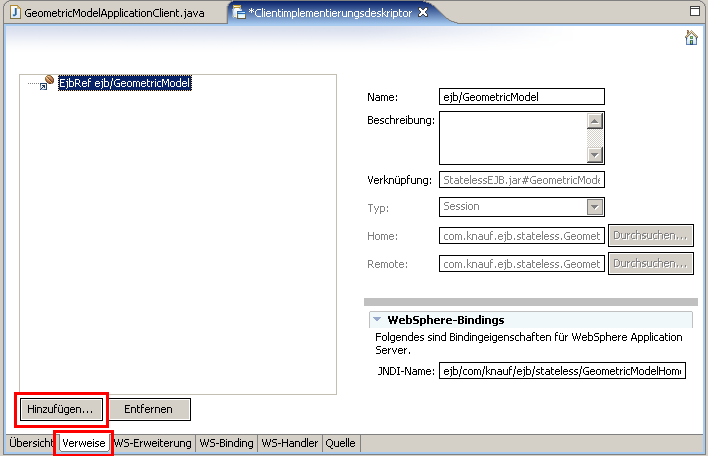
Als letzten Schritt muss man die EJB-Referenz auf das LocalInterface definieren. Dazu wählt man im "Clientimplementierungsdeskriptor"
am unteren Rand die Karteikarte "Verweise" und im sich öffnenden Fenster "Hinzufügen..." (im Screenshot ist bereits das Ergebnis
zu sehen).

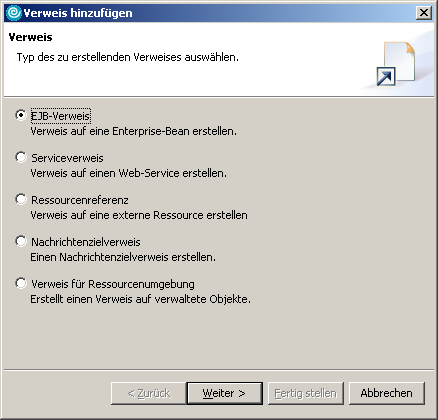
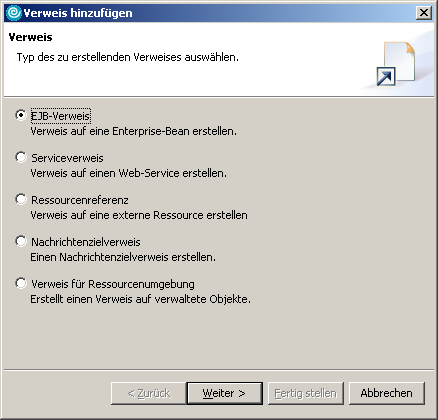
Es öffnet sich ein Assistent für das Hinzufügen einer EJB-Referenz. Wir möchten einen "EJB-Verweis" zufügen.

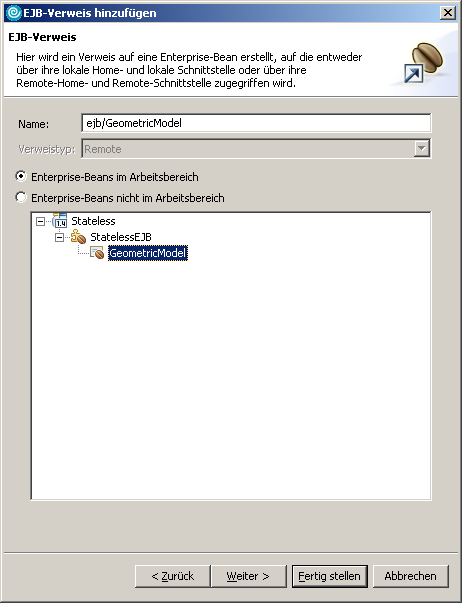
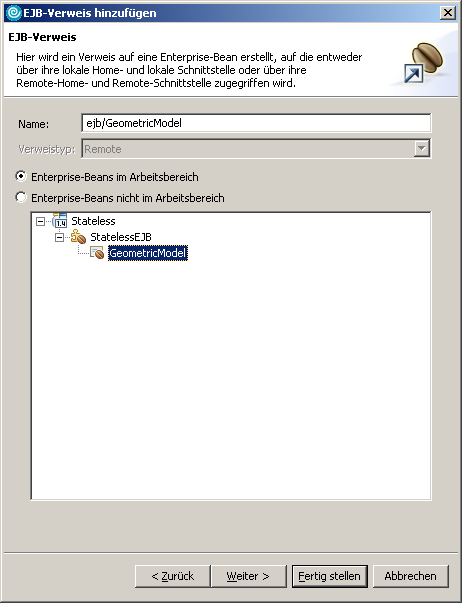
Der Name des Verweises ist "ejb/GeometricModel", er bezieht sich auf die Bean "GeometricModel" im Projekt "StatelessEJB".

Damit haben wir erfolgreich die EJB-Referenz zugefügt.
Ausführen des Application Clients
Im Menü "Ausführen" den Punkt "Ausführen..." wählen.

Es muss zuerst ein neuer "WebSphere v6.0-Anwendungsclient" angelegt werden. Dazu auf "Neu" klicken und rechts den Namen
("StatelessClient") angeben sowie die Unternehmensanwendung und den Anwendungsclient auswählen. Auf "Anwenden" klicken,
um die Änderungen zu speichern. Anschließend den Client mit "Ausführen" starten. Fertisch !
Austausch des Workspace
Um den kompletten Workspace so zu exportieren, dass er auf einem anderen Rechner wieder importiert
werden kann, im Menü "Datei" den Punkt "Exportieren..." wählen. Als Exportziel wählen wir
"Projektaustausch".

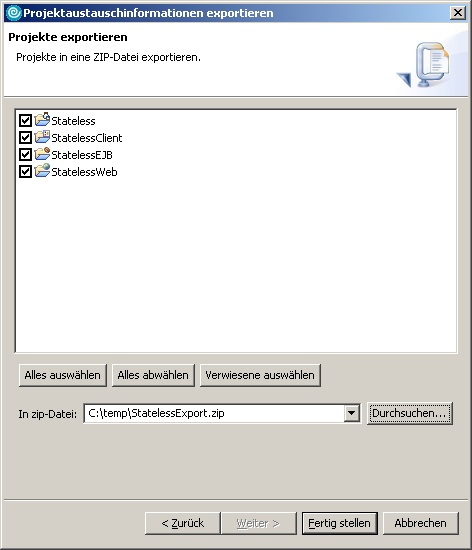
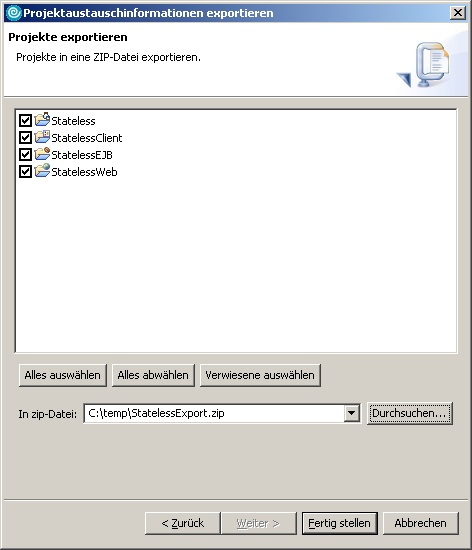
Im nächsten Schritt alle zu exportierenden Komponenten auswählen. Außerdem eine Zieldatei
angeben.

Damit erhält man eine frei austauschbare Zip-Datei.
Re-Import:
Man öffnet WebSphere Studio und wählt beim Start ein leeres Verzeichnis als Arbeitsbereich.
Im Menü "Datei" ruft man "Importieren..." auf. Man wählt wiederum den Typ "Projektaustausch".

Im nächsten Schritt wählt man die Quelldatei (unsere eben exportierte Zip-Datei), den Zielpfad
(per Default ist dies der Projekt-Workspace), und die zu importierenden Komponenten in der
Zip-Datei.