Beispiel: Stateful Session Bean (IBM WebSphere)
Beispiel für eine Stateful Session Bean, auf die per Webclient zugegriffen wird.
Die Deployanleitung bezieht sich auf IBM WebSphere.
Hier gibt es das WebSphere-Projekt zum Download (dies ist ein Projektaustausch-Export, die
Importanleitung findet man im Stateless-Beispiel): StatefulExport.zip
Aufbau des Beispieles
a) Stateless Bean-Klasse mit Remote-Interfaces.
b) Stateful Bean-Klasse mit Remote-Interfaces.
c) Webclient: JSP-Seite
Anlegen der Application
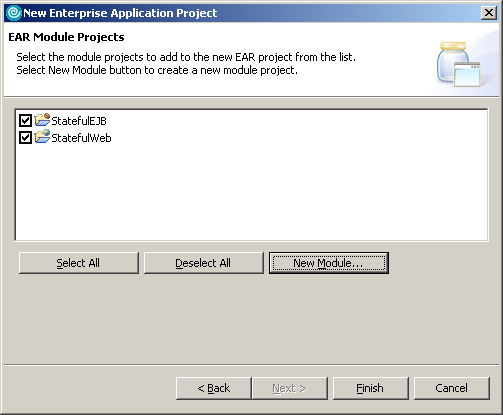
Ein Enterprise Application Project mit dem Namen "Stateful" erstellen.
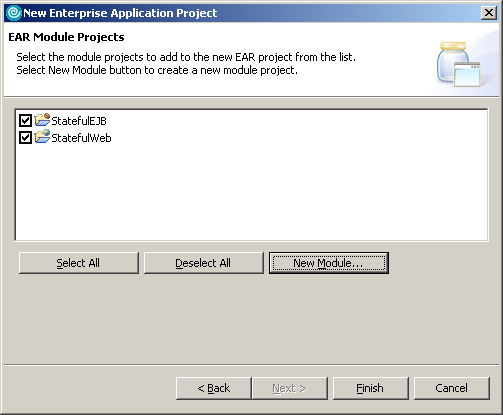
Zu erzeugende Module definieren. Dieses Beispiel benötigt ein EJB-Projekt und
ein Webprojekt.

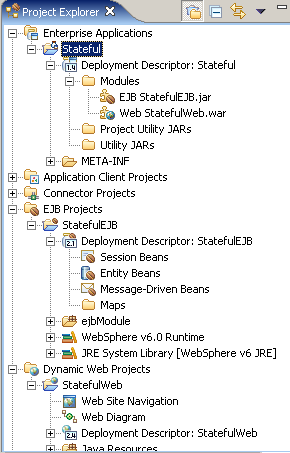
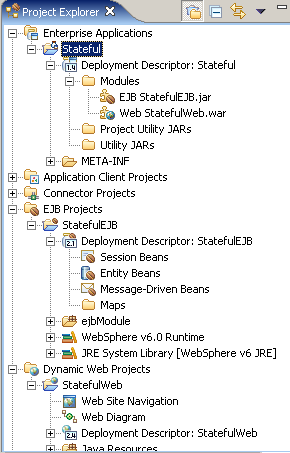
Im Project Explorer sollte es so aussehen:

Anlegen der Stateless Bean
Die Schritte sind identisch mit denen des letzten Beispiels, einschließlich der Geschäftsmethoden.
Einziger Unterschied ist, dass hier keine Local Interfaces erzeugt werden und dass das Package
ein anderes ist.


Vorbereiten der Business-Methoden:
Die beiden Business-Methoden werfen eine eigene Exception. Diese wird dem Projekt so zugefügt:
Im Projekt-Explorer den Knoten "EJB-Projekte" \ "StatelessEJB" auswählen. Rechtsklick, "New" -> "Class".
Eine Klasse namens "InvalidParameterException" zufügen, die von "java.lang.Exception abgeleitet ist.
Hinzufügen der Business-Methoden:
Die Bean-Klasse "StatelessBean" wird bearbeitet und zwei Methoden "computeCuboidVolume" und "computeCuboidSurface" zugefügt.
Business-Methoden in die Remote-Interfaces zufügen. Dazu wählt man in der "Outline" (Fenster/TabPage links unten) die
Methode "computeCuboidVolume" aus und klickt mit rechts darauf. Im Contextmenü wählt man den Punkt "Enterprise Bean" ->
"Auf Remote-Schnittstelle hochstufen". Das gleiche führt man für "computeCuboidSurface" durch.
Anlegen der Stateful Bean
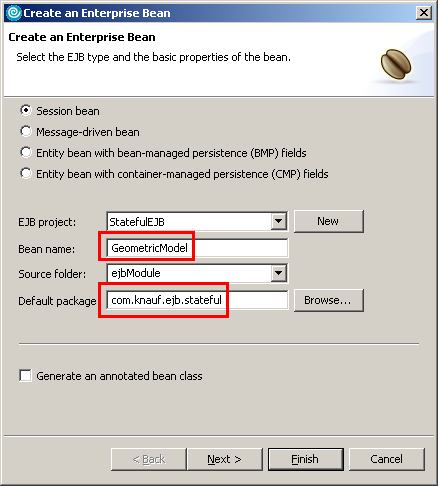
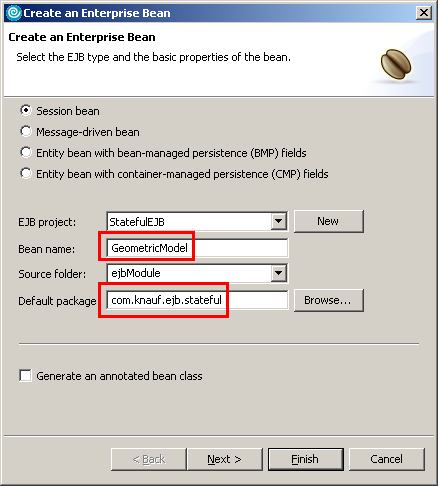
Die Bean hat den Namen "GeometricModelStore" im Package "com.knauf.ejb.stateful".

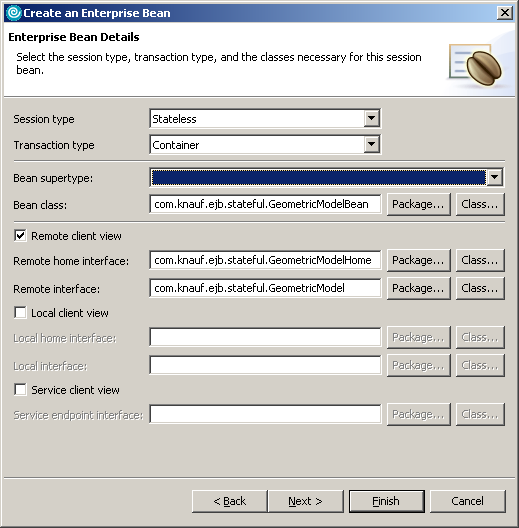
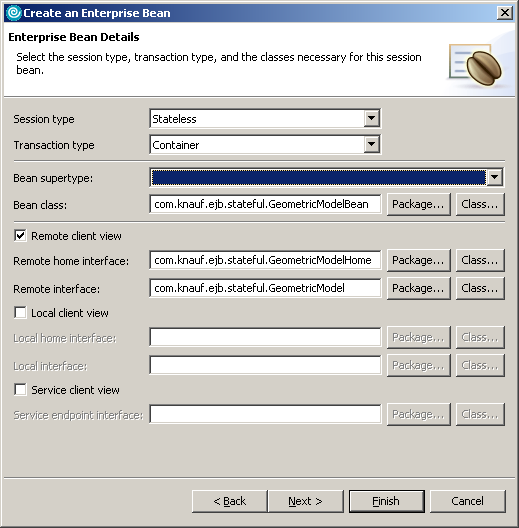
Im nächsten Schritt muss als "Session type" natürlich "Stateful" gewählt werden.

Implementieren der Bean:
- Es müssen die Membervariablen "vectorA", "vectorB" und "vectorC" zugefügt werden
- In ejbCreate müssen die drei Vektoren initialisiert werden.
- Die Business-Methoden "addCalculation" und "getAllCalculations" werden implementiert.
.
Die beiden Methoden werden dem Remote-Interface zugefügt.
Anlegen des Webclients
Im Project Explorer einen Rechtsklick auf "Dynamic Web Projects" -> "StatefulWeb" ausführen und im Contextmenü
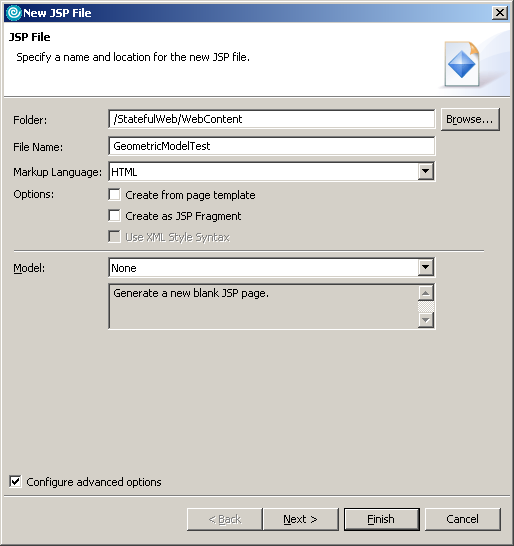
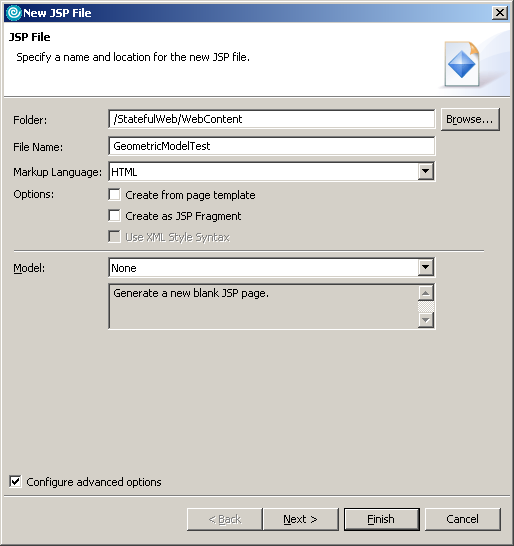
"New" -> "JSP File" wählen.
Als Dateiname wird "GeometricModelTest" angegeben.

Nach dem Klick auf "Fertig stellen" hat man die JSP-Seite erstellt und kann den Quellcode
der JSP-Datei aus dem SunAppserver-Beispiel einfügen.
Nachbearbeitung:
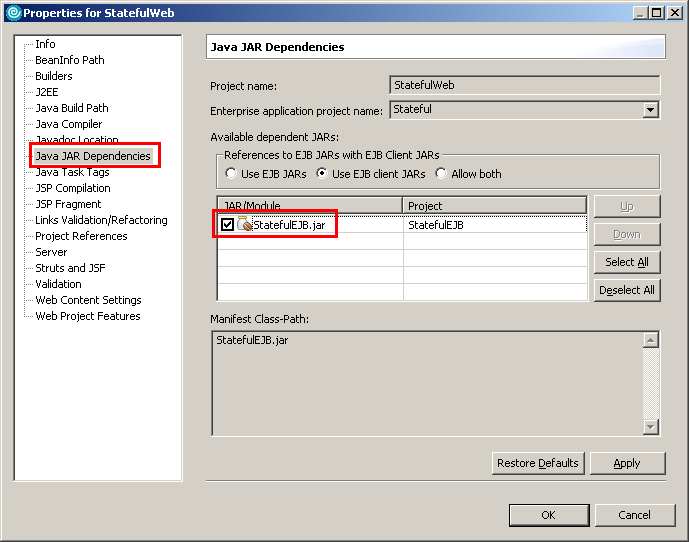
Damit die JSP-Seite die EJB referenzieren kann, muss eine Referenz auf die JAR-Datei zugefügt werden.
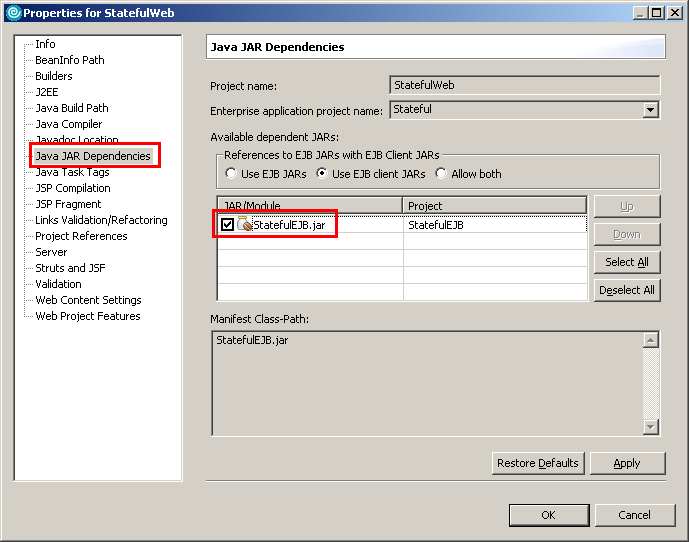
Dazu einen Rechtsklick auf den Project Explorer-Knoten "Dynamic Web Projects" -> "StatefulWeb" ausführen und "Properties" wählen.
Unter dem Punkt "Java JAR Dependencies" wählt man die Option "Use EJB Client JARs" und setzt den
Haken beim JAR der EJB-Datei.

Deklaration der EJB-Referenzen:
Per Doppelklick auf "Dynamic Web Projects" -> "StatefulWeb" -> "Deployment Descriptor: StatefulWeb" im Project Explorer
gelangt man zum Bearbeiten des Webimplementierungsdeskriptors.
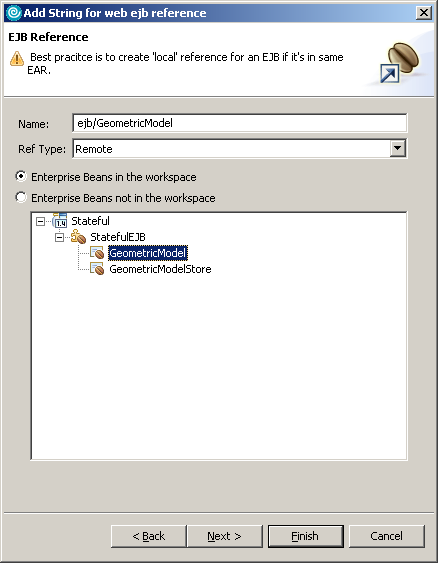
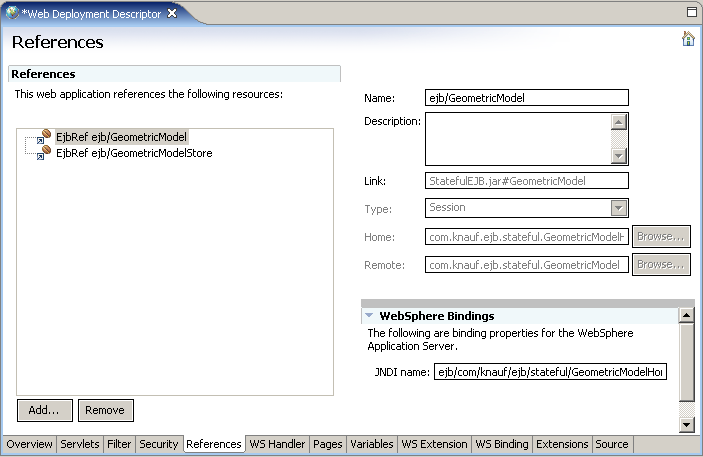
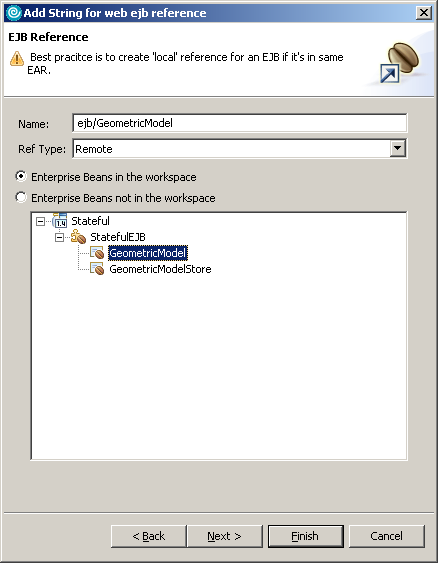
Über die Karteikarten am unteren Rand wechselt man zu "References" und kann Referenzen auf die Home-Interfaces
der beiden Beans zufügen. Zuerst fügt man eine Referenz namens "ejb/GeometricModel" zu.

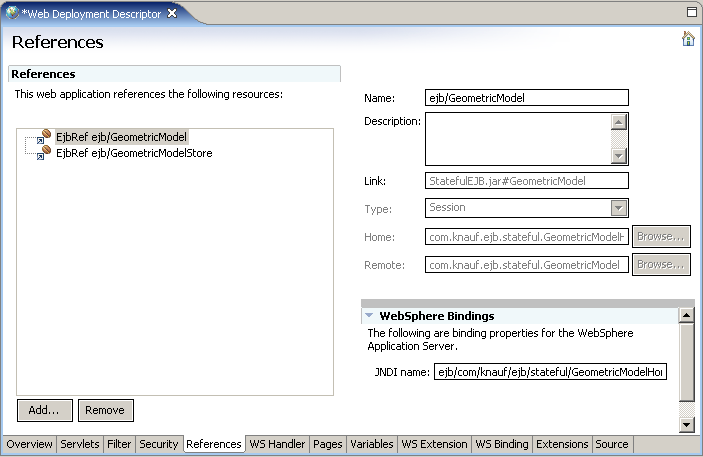
Das gleiche wiederholt man für die Referenz "ejb/GeometricModelStore" auf die Remote-Interfaces der stateful GeometricModelStore-Bean.

Des Ergebnis sieht so aus:

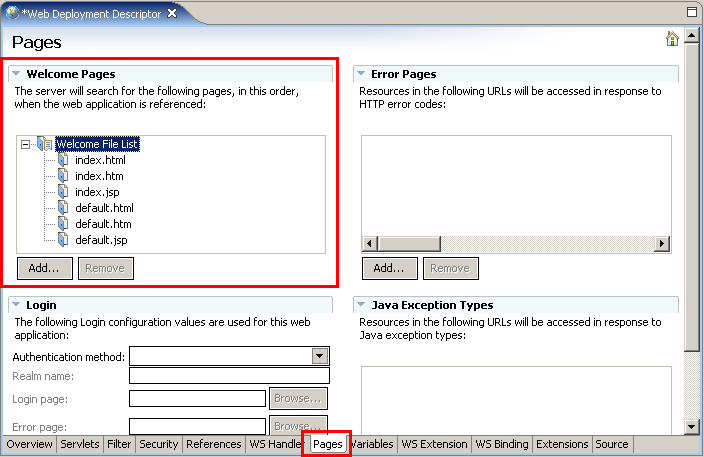
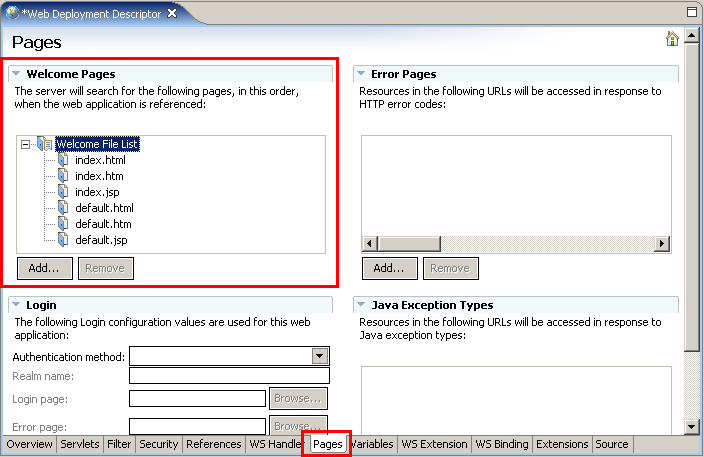
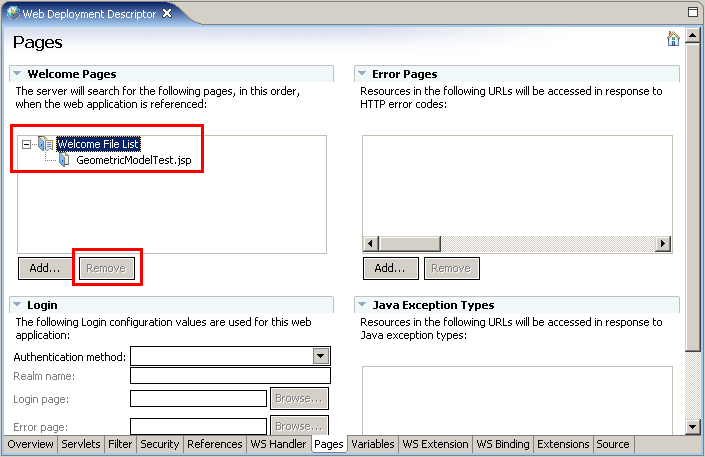
Die JSP-Seite "GeometricModelTest.jsp" soll als Startseite möglich sein. Dazu wieder in den Webimplementierungsdeskriptor gehen,
dort auf die Karteikarte "Pages".

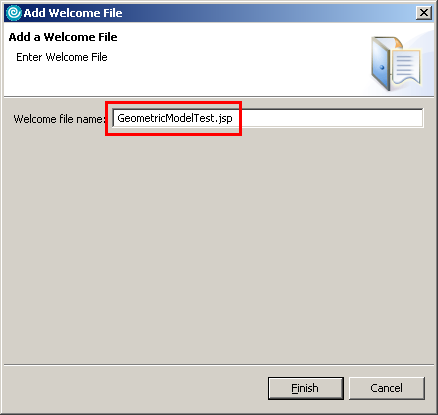
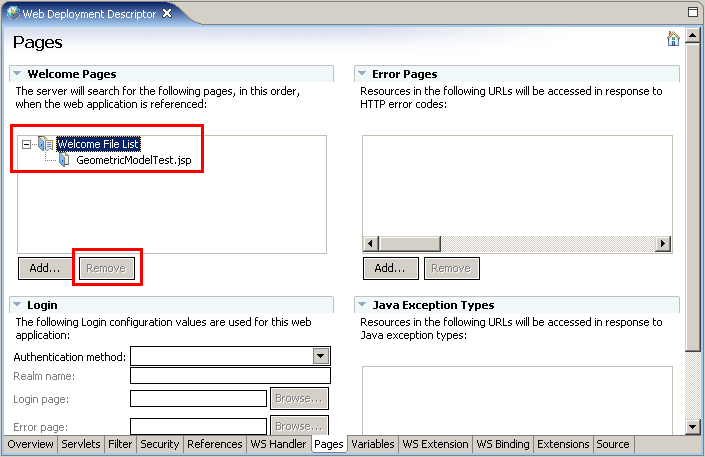
Unter "Welcome Pages" auf "Add..." klicken und "GeometricModelTest.jsp" eingeben.

Jetzt alle anderen Default-Seiten (index.html etc.) entfernen da sie nicht in unserem Projekt enthalten sind.

Testen des Webclients
Im Project Explorer mit Rechts auf das Dynamic Web Project "StatefulWeb" klicken "Run" -> "Run on server..." wählen.
Es erscheint ein eingebettetes Browserfenster (Internet-Explorer). Da wir eine Index-Seite definiert haben, gelangen
wir automatisch zu "GeometricModelTest.jsp":
http://localhost:9080/StatefulWeb/