Beispiel: Stateless Session Bean (IBM WebSphere)
Beispiel für eine Stateless Session Bean, auf die per Webclient und mittels Application Client
zugegriffen wird.
Die Deployanleitung bezieht sich auf IBM WebSphere.
Hier gibt es das WebSphere-Projekt zum Download (dies ist ein Projektaustausch-Export, die Importanleitung
findet man am Ende dieses Dokuments): StatelessExport.zip
Aufbau des Beispieles
a) Bean-Klasse mit Local und Remote-Interfaces.
b) Webclient: JSP-Seite
c) WebClient: Servlet
d) App-Client.
Anlegen der Application
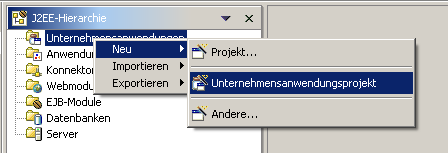
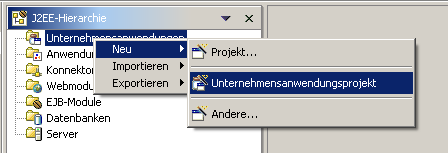
Schritt 1: In der Karteikarte "J2EE-Hierarchie" einen Rechtsklick auf "Unternehmensanwendungen"
ausführen und im Menü "Neu -> Unternehmensanwendungsprojekt" wählen.

Schritt 2: Im Assisten auf Seite 1 die Option "J2EE1.3-Projekt erstellen" wählen.

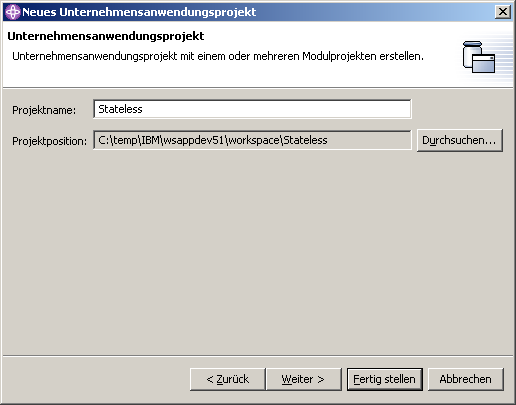
Schritt 3: Projektnamen vergeben.

Schritt 4: Modulprojekte zufügen. Dazu auf den Button "Neues Modul" klicken.

Schritt 5: Zu erzeugende Module definieren. Dieses Beispiel benötigt ein EJB-Projekt, einen Anwendungsclient und
ein Webprojekt. Connectorprojekte werden wir in dieser Veranstaltung nie benötigen.

Nach dem Klick auf "Fertigstellen kommt man wieder zum Assistenten zurück:

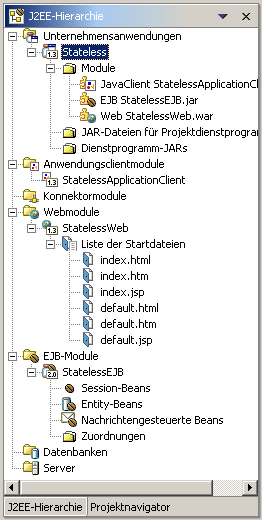
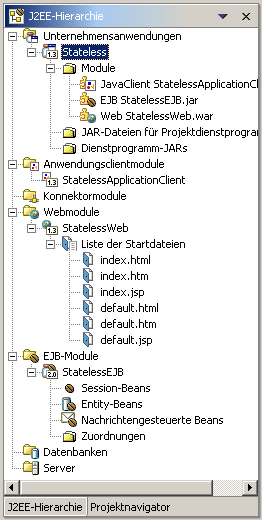
Man klickt auf "Fertigstellen" und hat folgende J2EE-Hierarchie angelegt:

Anlegen der StatelessBean
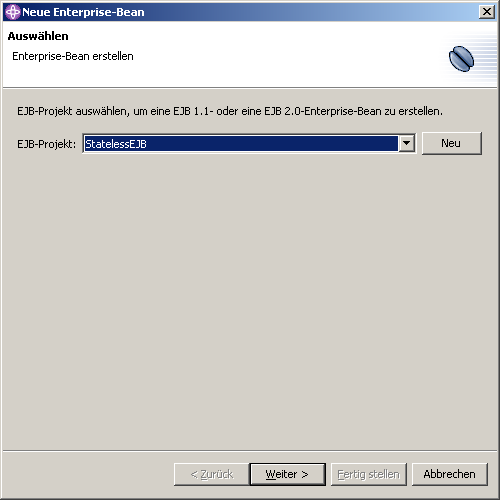
Schritt 1: In der J2EE-Hierarchie den Knoten "EJB-Module" \ "StatelessEJB" \ "Session-Beans" wählen. Rechtsklick,
im Contextmenü den Punkt "Neu -> Session-Bean" wählen.

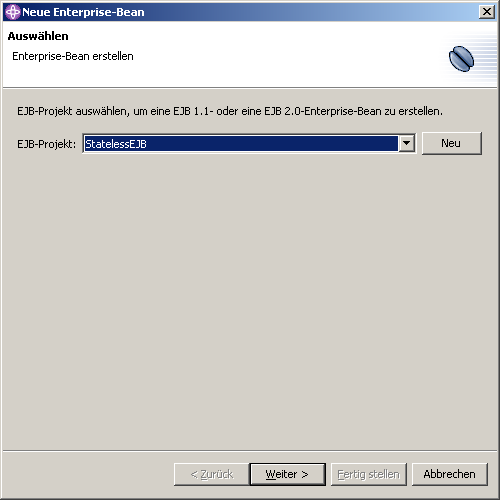
Schritt 2: Die Bean wird dem eben erzeugten EJB-Projekt "StatelessEJB" zugefügt.

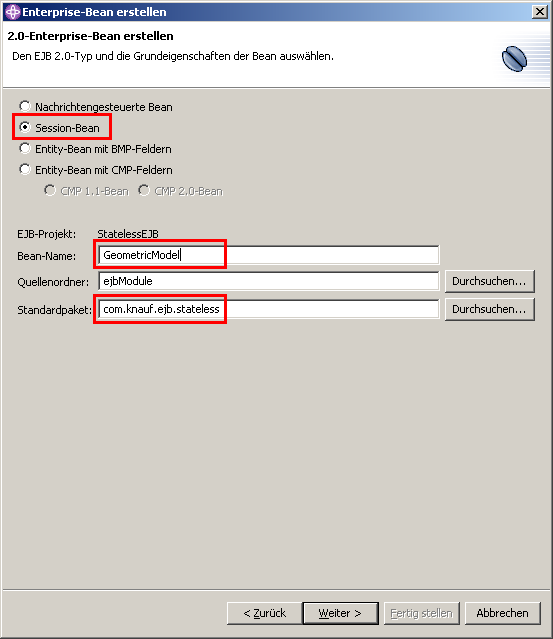
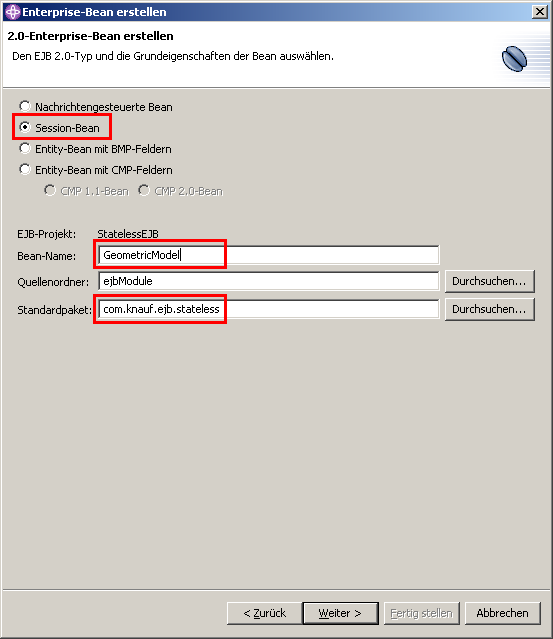
Schritt 3: Typ der Bean (Session Bean), Bean-Name (ohne Zusatz "Bean") und Package angeben.

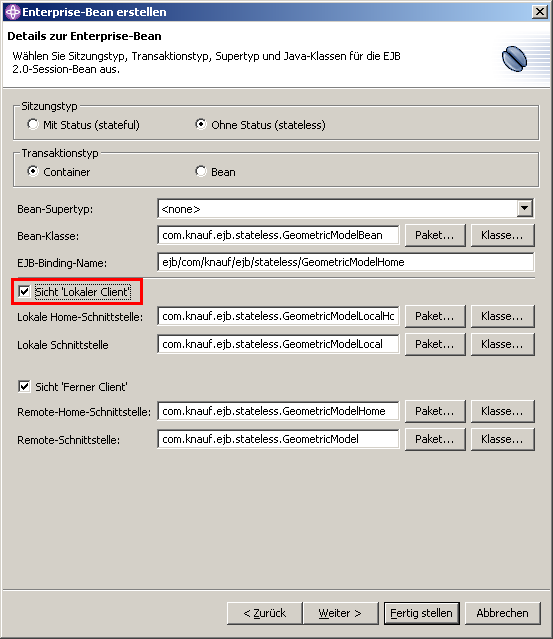
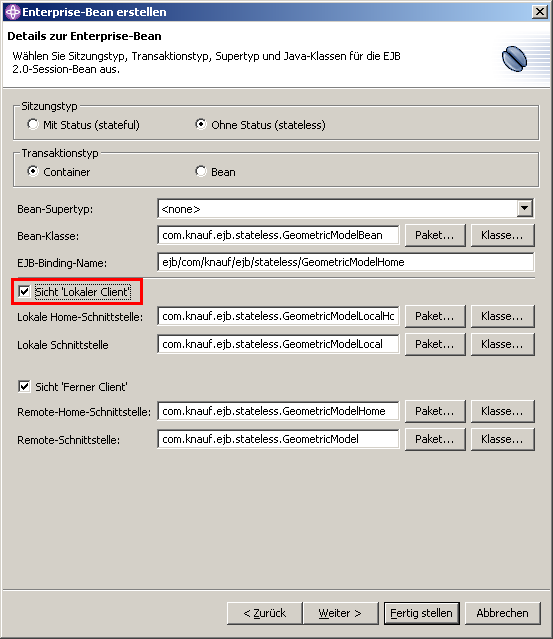
Schritt 4: In diesem Dialog kann man fast alle Einstellungen auf dem Default belassen. Nur der Haken bei "Sicht lokaler
Client" wird gesetzt, da unser Webclient auch die Local Interfaces verwenden soll.

Schritt 5: Im nächsten Fenster beläßt man alle Werte auf den Defaults und klickt auf "Fertig stellen".
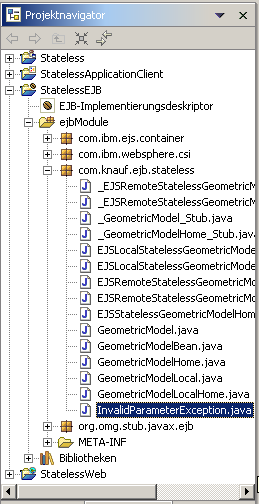
Die J2EE-Hierarchie sieht jetzt so aus:

Schritt 6: Vorbereiten der Business-Methoden:
Die beiden Business-Methoden werfen eine eigene Exception. Diese wird dem Projekt so zugefügt:
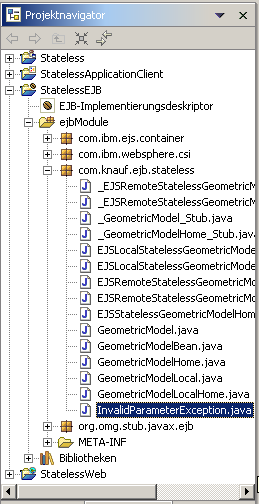
Wechseln zur Ansicht "Projektnavigator", Package "com.knauf.ejb.stateless" im Projekt "StatelessEJB" auswählen. Rechtsklick,
"Neu" -> "Klasse". Eine Klasse namens "InvalidParameterException" zufügen, die von "java.lang.Exception abgeleitet ist.

Schritt 7: Hinzufügen der Business-Methoden:
Die Bean-Klasse "StatelessBean" wird bearbeitet und zwei methoden "computeCuboidVolume" und "computeCuboidSurface" zugefügt.
Zu beachten ist, dass das Logging wie im Sun Application Server - Beispiel hier nicht funktioniert,
da das Package "java.util.logging" erst in JDK 1.4 verfügbar ist.
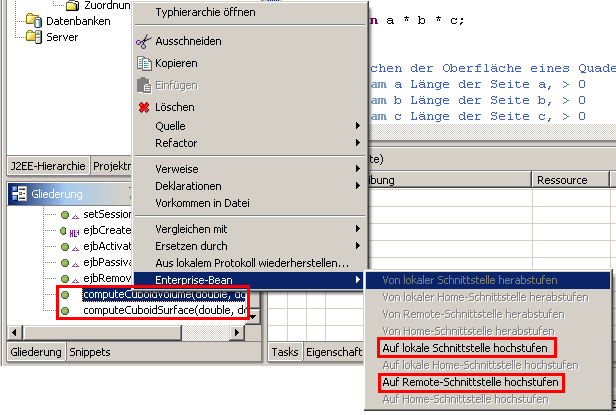
Schritt 8: Business-Methoden in die Remote-Interfaces zufügen.
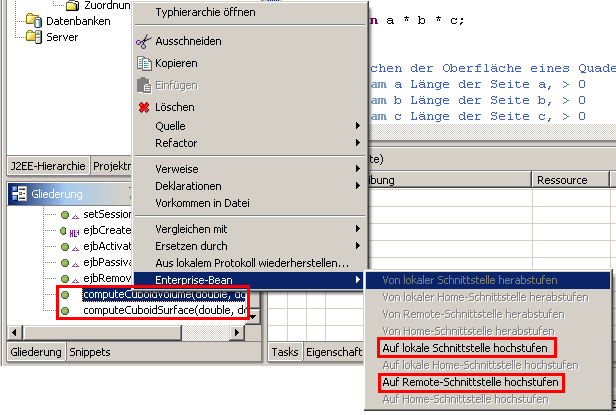
Dazu wählt man in der Gliederung (Fenster/TabPage links unten) die Methode "computeCuboidVolume" aus und klickt mit rechts darauf.
Im Contextmenü wählt man den Punkt "Enterprise Bean" -> "Auf lokale Schnittstelle hochstufen" und "Auf Remote-Schnittstelle hochstufen".
Das gleiche führt man für "computeCuboidSurface" durch.

Anlegen des Webclients
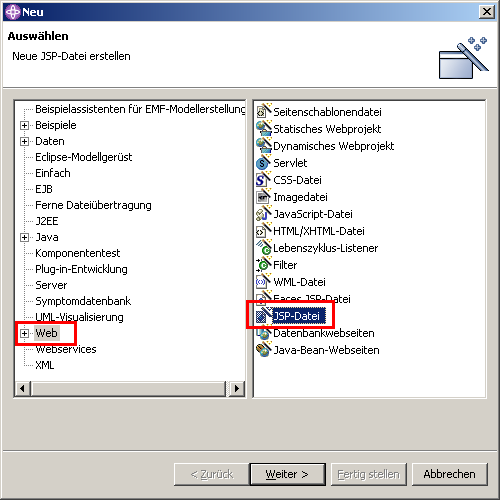
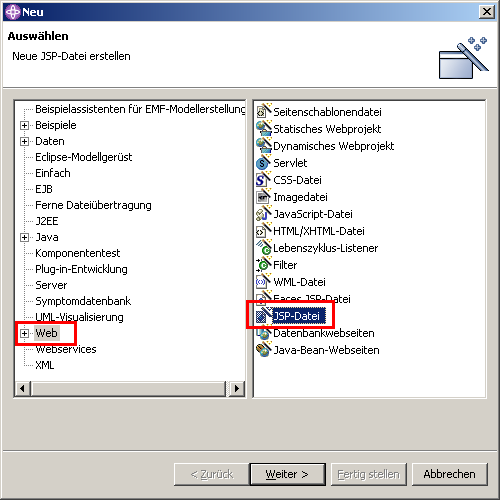
Schritt 1: In der J2EE-Hierarchie einen Rechtsklick auf "Webmodule" ausführen und im Contextmenü "Neu" -> "Andere..." wählen.

Schritt 2: Ein neues Web-Element, nämlich eine JSP-Datei, zufügen.

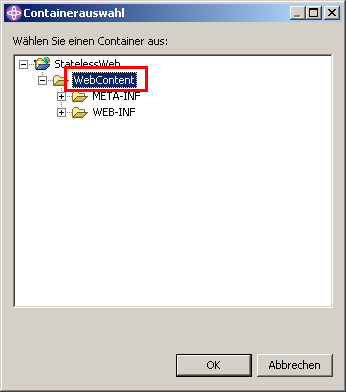
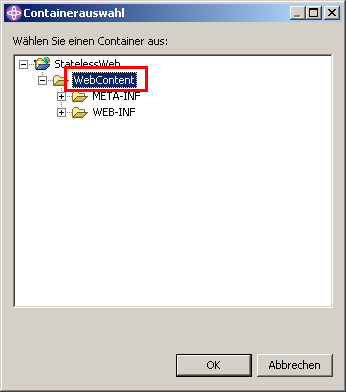
Schritt 3: Definition der JSP-Seite. Als Dateiname wird "GeometricModelTest" angegeben. Den Ordner wählt man nach einem Klick
auf "Durchsuchen..." als "StatelessWeb\WebContent".

Die Einstellungen sollten so aussehen:

Nach dem Klick auf "Fertig stellen" hat man die JSP-Seite erstellt und kann den Quellcode
der JSP-Datei aus dem SunAppserver-Beispiel einfügen.
Nachbearbeitung:
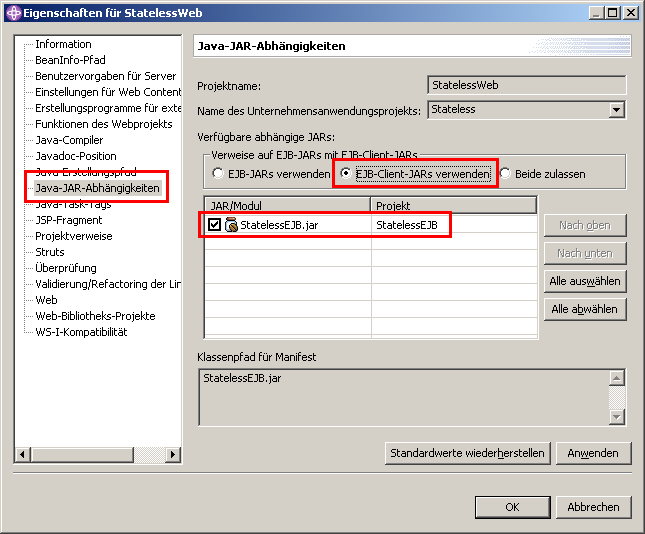
Damit die JSP-Seite die EJB referenzieren kann, muss eine Referenz auf die JAR-Datei zugefügt werden.
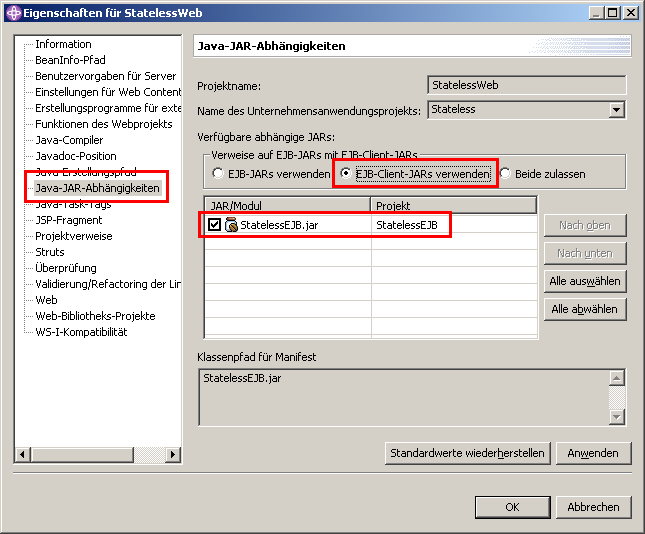
Dazu einen Rechtsklick auf den J2EE-Hierarchie-Knoten "Webmodule \ StatelessWeb" ausführen und "Eigenschaften" wählen.

Unter dem Punkt "Java-JAR-Abhängigkeiten" wählt man die Option "EJB-Client-JARs verwenden" und setzt den
Haken beim JAR der EJB-Datei.

Achtung: Die Local-Interfaces haben hier andere Namen als im SunAppServer-Beispiel, d.h. hier die JSP-Seite anpassen.
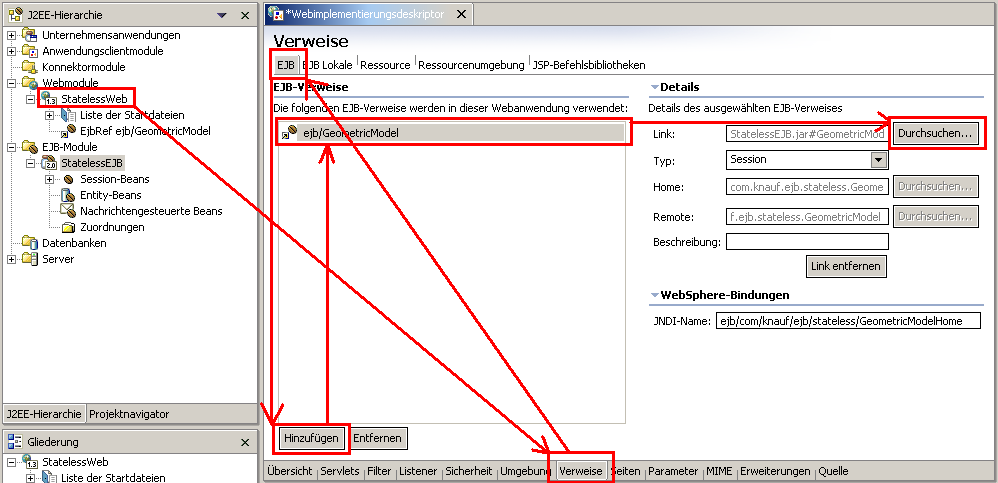
Deklaration der EJB-Referenzen:
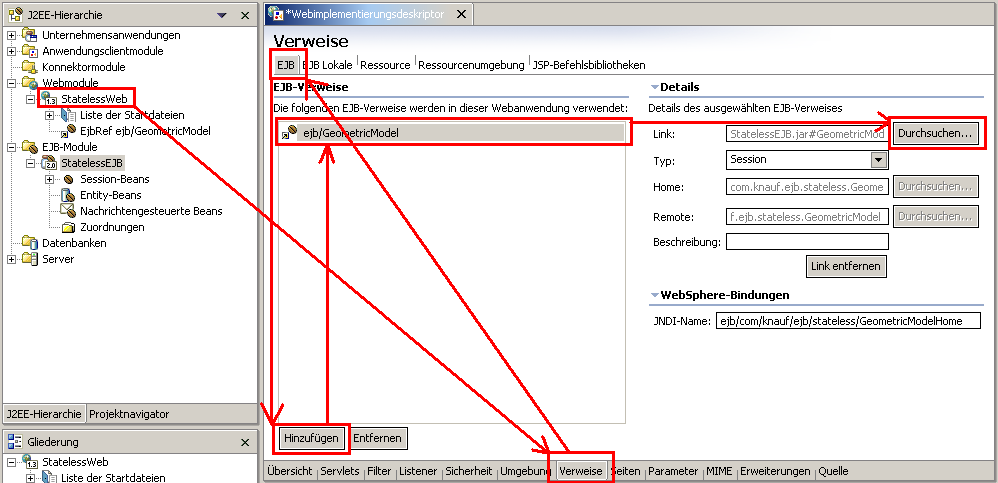
Per Doppelklick auf "Webmodule" \ "StatelessWeb" in der J2EE-Hierarchie gelangt man zum Bearbeiten des Webimplementierungsdeskriptors.
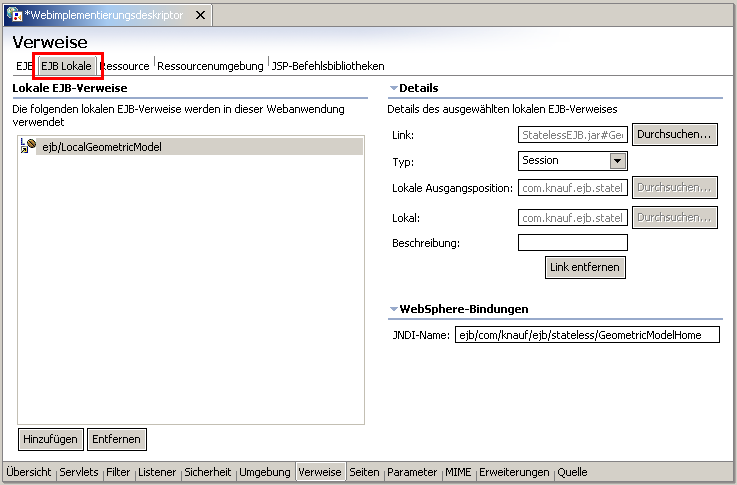
Über die Karteikarten am unteren Rand wechselt man zu "Verweise" und kann dann am oberen Rand eine Referenz auf das Home-Interface sowie
eine Referenz auf das LocalHome-Interface zufügen.

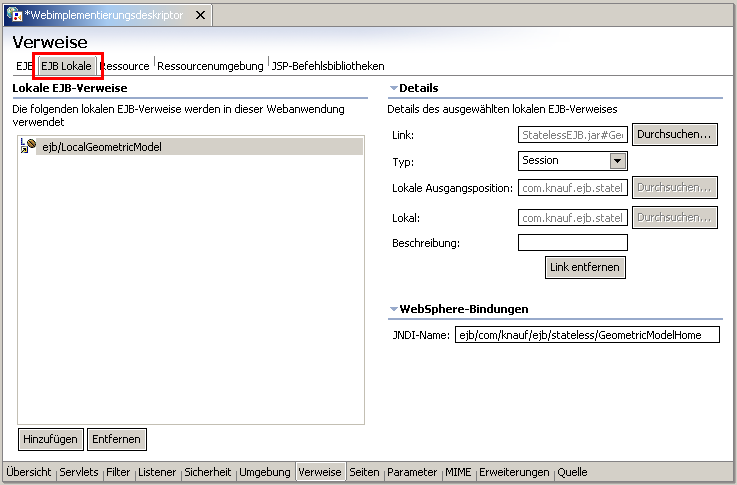
Das gleiche wiederholt man für die Referenz auf die Local Interfaces.

Die so definierten Referenzen tauchen jetzt in der J2EE-Hierarchie auf:

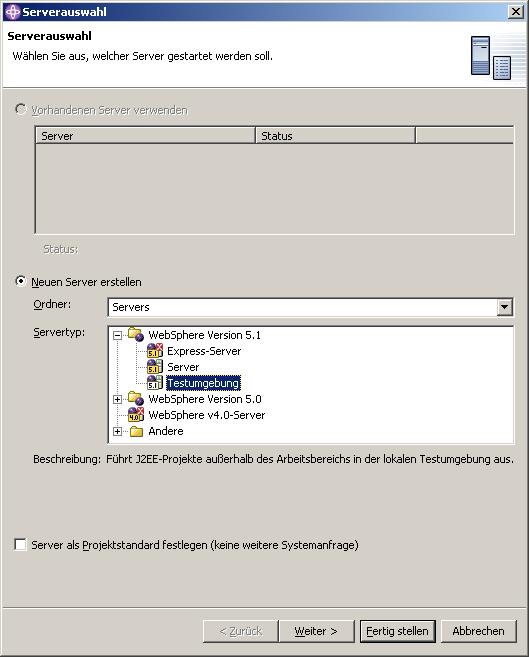
Server einrichten
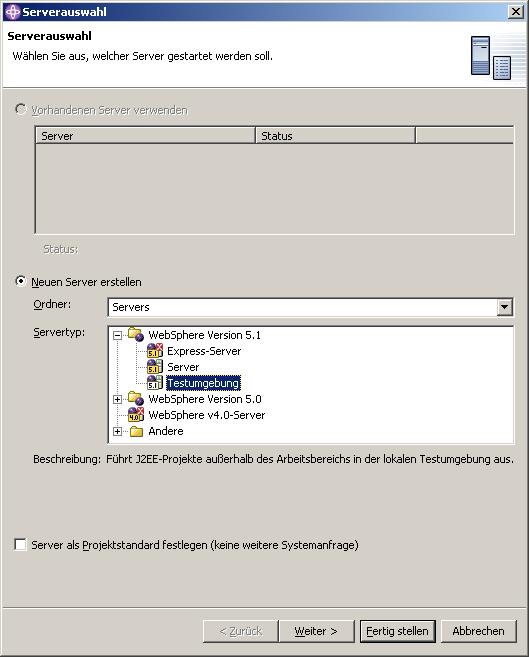
Beim Ausführen der Anwendung (Rechtsklick auf das auszuführende Modul, "Auf Server ausführen" wählen)
erscheint ein Dialog zum Einstellen des Servers. Beim ersten Mal müssen wir hier einen Server erstellen und
wählen dazu die Testumgebung.

Die Portnummer belassen wir bei 9080.

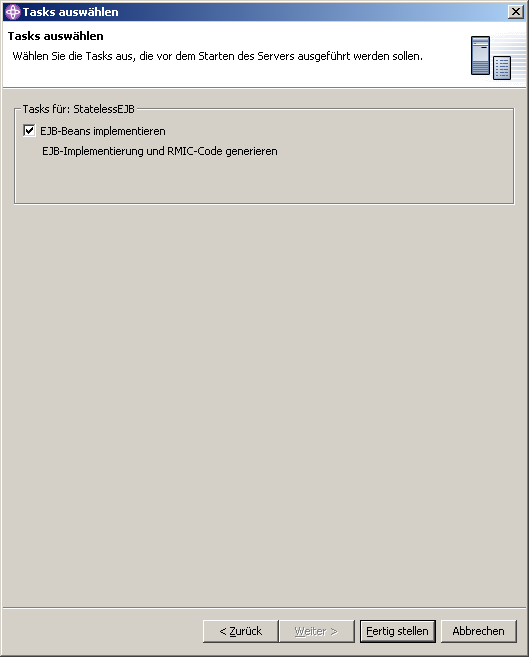
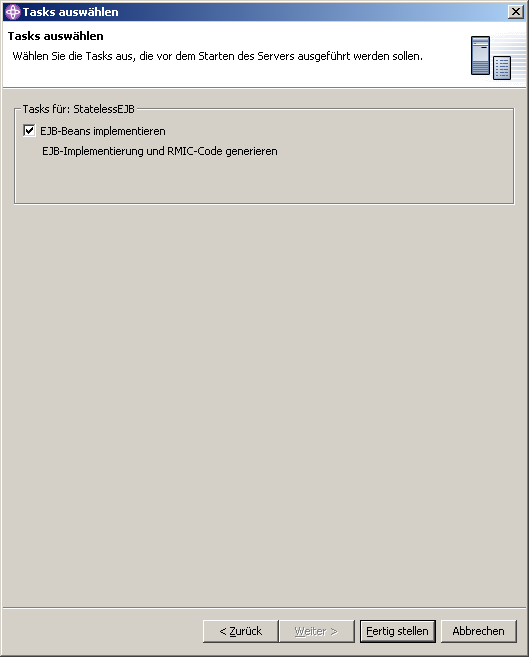
In Schritt 3 belassen wir die Option "EJB-Beans implementieren" auf dem Defaultwert.

Testen der EJB
Die Entwicklungsumgebung bietet einen Testclient, mit dem es möglich ist, Methoden der EJBs ohne eigenen Client aufzurufen.
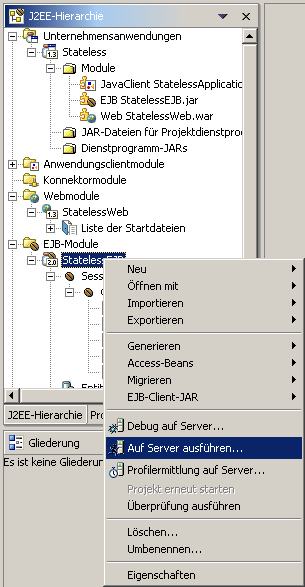
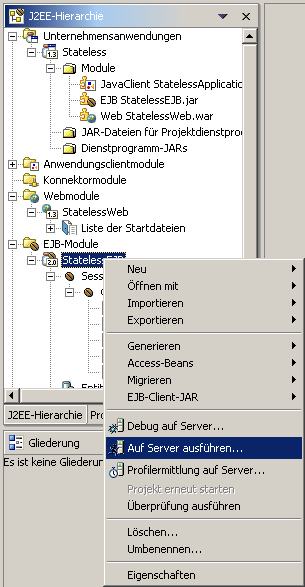
Hier wird in der J2EE-Hierarchie ein Rechtsklick auf das zu testende EJB-Modul durchgeführt und die Option
"Auf Server ausführen..." gewählt.

Nach der Auswahl des Servers wird er gestartet (die Ausgabe erscheint in der Konsole unten rechts).
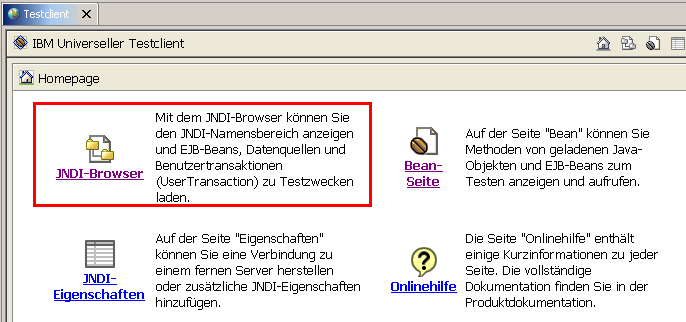
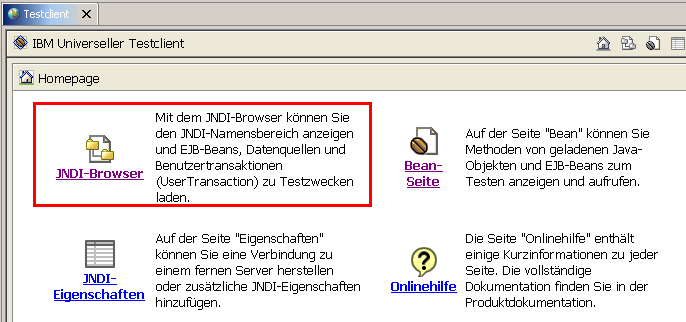
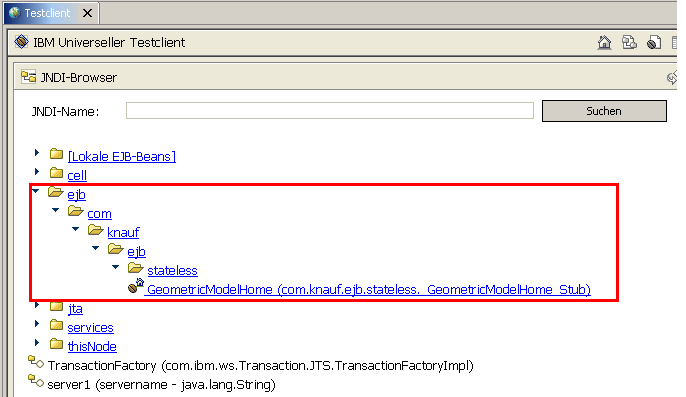
Es erscheint der Testclient. Man wählt als erstes die Option "JNDI-Browser", um sich eine Instanz einer Bean zu erstellen.

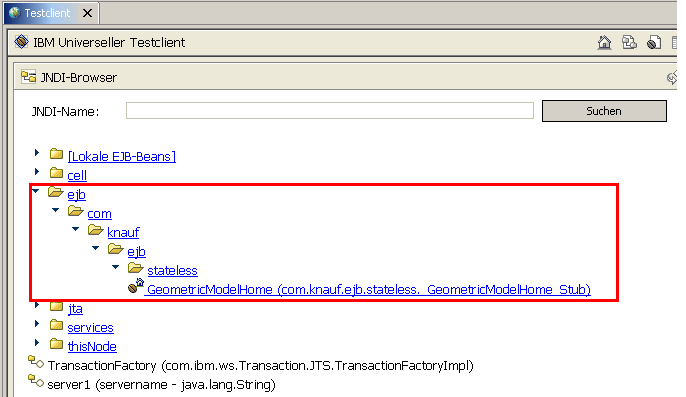
Man klickt sich im Zweig "ejb" bis zum Home-Interface unserer GeometricModelBean durch (Achtung: scheint nur für Remote Interfaces zu funktionieren !).

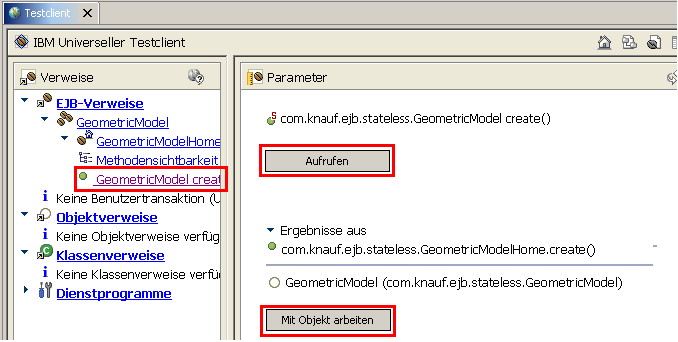
Nach einem Klick auf das Home-Interface gelangt man zur übersicht der EJB- und Objekt-Verweise, die man in diesem Testdurchlauf erzeugt hat.
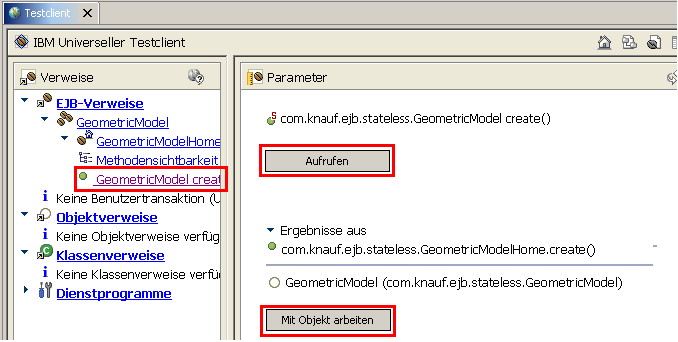
Man klickt sich im Home-Interface zur Create-Methode durch und wählt sie aus. Auf der rechten Seiten erscheint der Button "Aufrufen". Wenn
man darauf klickt, erhält man eine Instanz der Bean. Man klickt auf "Mit Objekt arbeiten" und kann mit dieser Bean-Instanz arbeiten.

In der Übersicht links erscheint die so erzeugt Instanz als "GeometricModel_1". Man klickt sie auf und wählt eine
der "compute"-Methoden. Rechts kann man jetzt Parameter eingeben und die Methode mit diesen Parameter aufrufen.

Testen des Webclients
In der J2EE-Hierarchie mit Rechts auf das Webmodul "StatelessWeb" klicken und "Auf Server ausführen..." wählen.
Es erscheint ein eingebettetes Browserfenster (Internet-Explorer). Die URL muss angepaßt werden, da dieses Beispiel
keine Index-Seite bietet:
http://localhost:9080/StatelessWeb/GeometricModelTest.jsp
Anlegen des Application Clients
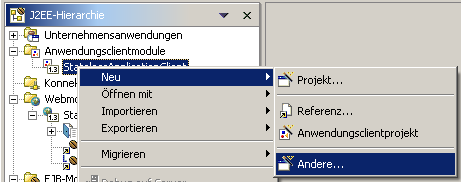
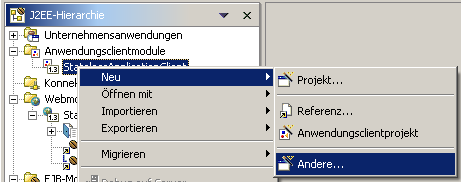
In der J2EE-Hierarchie "Anwendungsclientmodule" \ "StatelessApplicationClient" auswählen. Rechtsklick, und dann "Neu" -> "Andere..." wählen.

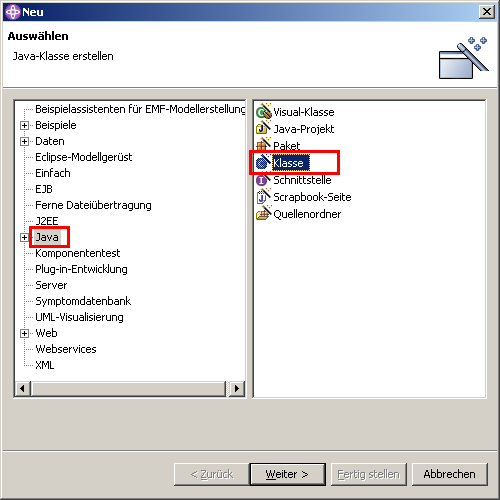
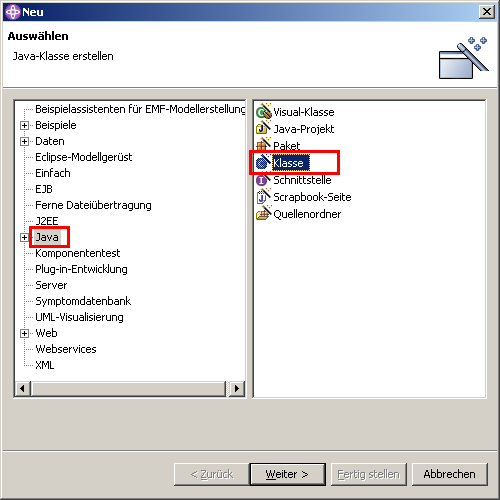
Es wird eine neue Java-Klasse zugefügt:

Man gibt den Namen der Klasse an. Den Quellenordner wählt man durch Klick auf "Durchsuchen...", er liegt im Unterprojekt
"StatelessApplicationClient", dieses hat per Default den Quell-Ordner "appClientModule". Außerdem soll eine "main"-Methode
erzeugt werden.

Wie im Webclient muss hier eine Abhängigkeit zum EJB-Projekt definiert werden (Rechtsklick auf "StatelessApplicationClient",
"Eigenschaften" wählen). Man wählt unter "Java-JAR-Abhängigkeiten" das Bean-JAR aus.

Nachbearbeitung:
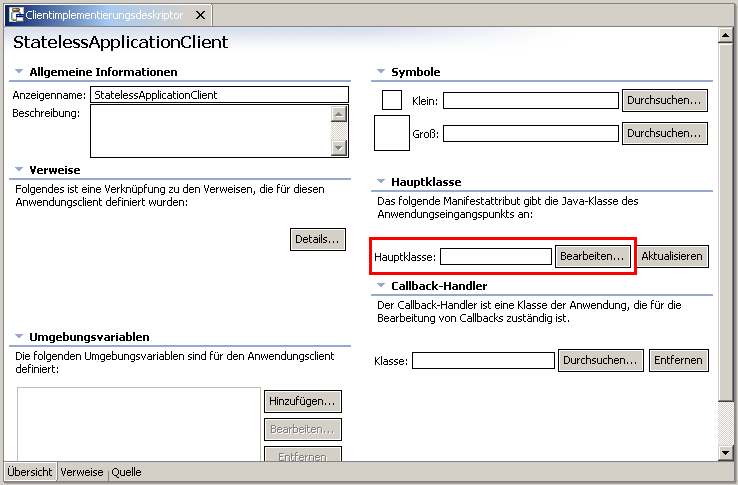
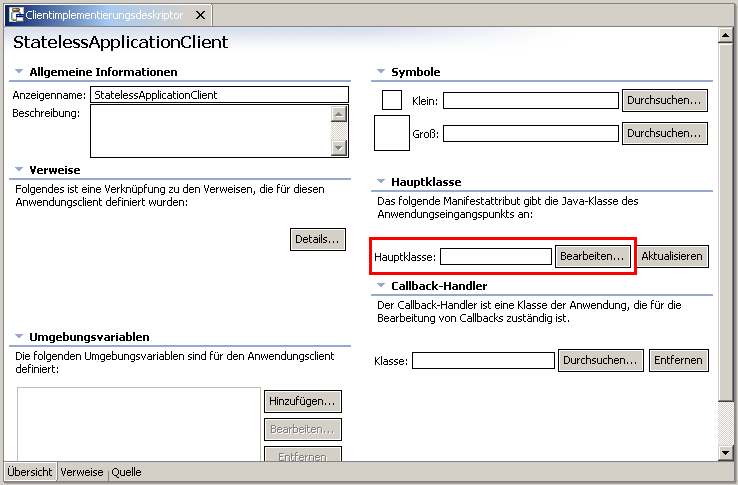
Es muss festgelegt werden, welche Klasse die Startklasse der Anwendung ist. Dazu einen Doppelklick auf "StatelessApplicationClient" ausführen und
im Clientimplementierungsdeskriptor unter "Hauptklasse" auf "Bearbeiten" klicken.

Man gelangt in das Fenster "Editor für JAR-Abhängigkeit", in dem man die Hauptklasse auswählen kann.

Als letzten Schritt muss man die EJB-Referenz auf das LocalInterface definieren. Dazu wählt man im "Clientimplementierungsdeskriptor"
am unteren Rand die Karteikarte "Verweise" und im sich öffnenden Fenster "Hinzufügen..." (im Screenshot ist bereits das Ergebnis
zu sehen).

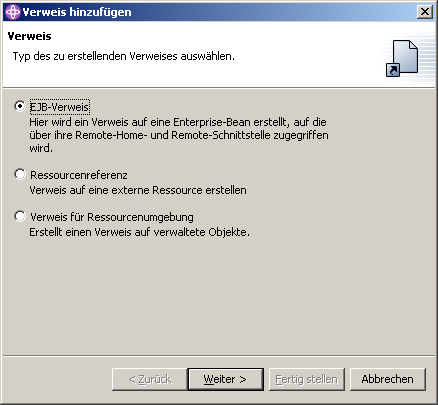
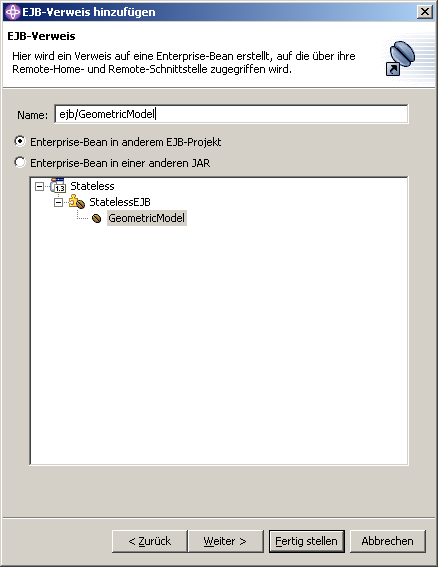
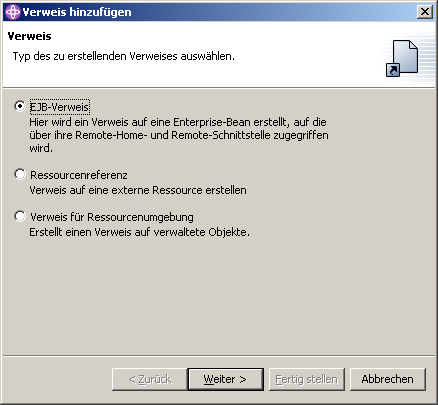
Es öffnet sich ein Assistent für das Hinzufügen einer EJB-Referenz. Wir möchten einen "EJB-Verweis" zufügen.

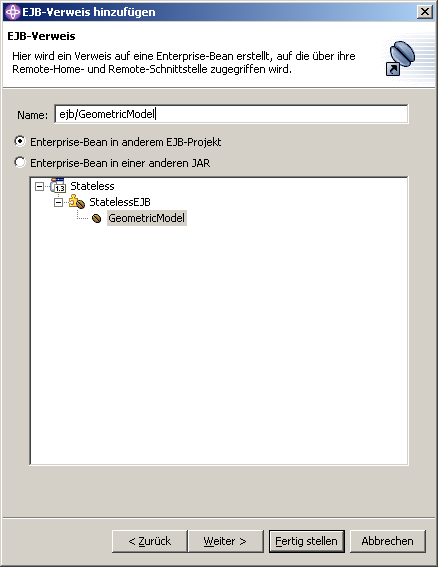
Der Name des Verweises ist "ejb/GeometricModel", er bezieht sich auf die Bean "GeometricModel" im Projekt "StatelessEJB".

Damit haben wir erfolgreich die EJB-Referenz zugefügt.
Ausführen des Application Clients
Im Menü "Ausführen" den Punkt "Ausführen..." wählen.

Es muss zuerst ein neuer "WebSphere v5.1-Anwendungsclient" angelegt werden. Dazu auf "Neu" klicken und rechts den Namen
("StatelessApplicationClient") angeben sowie die Unternehmensanwendung und den Anwendungsclient auswählen. Auf "Anwenden" klicken,
um die Änderungen zu speichern. Anschließend den Client mit "Ausführen" starten. Fertisch !
Austausch des Workspace
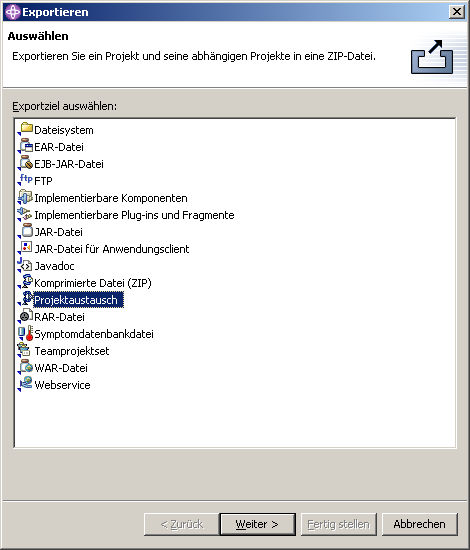
Um den kompletten Workspace so zu exportieren, dass er auf einem anderen Rechner wieder importiert
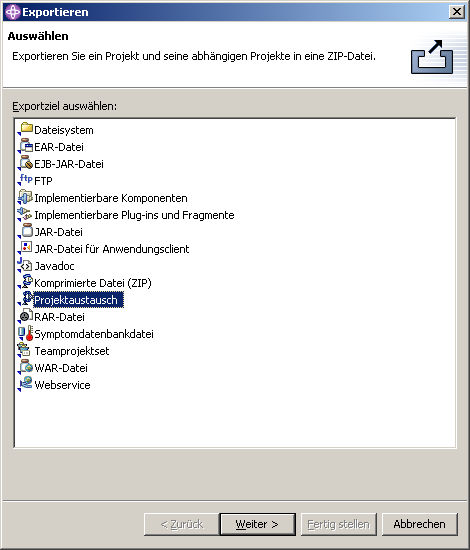
werden kann, im Menü "Datei" den Punkt "Exportieren..." wählen. Als Exportziel wählen wir
"Projektaustausch".

Im nächsten Schritt alle zu exportierenden Komponenten auswählen. Außerdem eine Zieldatei
angeben.

Damit erhält man eine frei austauschbare Zip-Datei.
Re-Import:
Man öffnet WebSphere Studio und wählt beim Start ein leeres Verzeichnis als Arbeitsbereich.
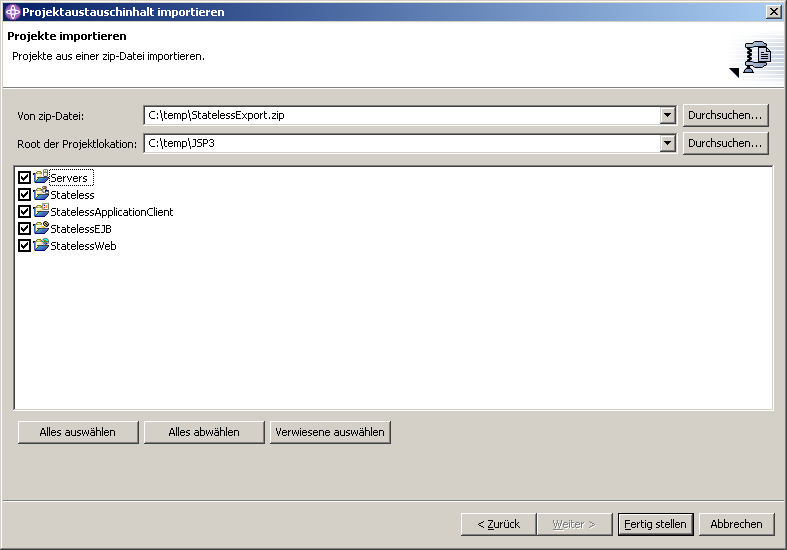
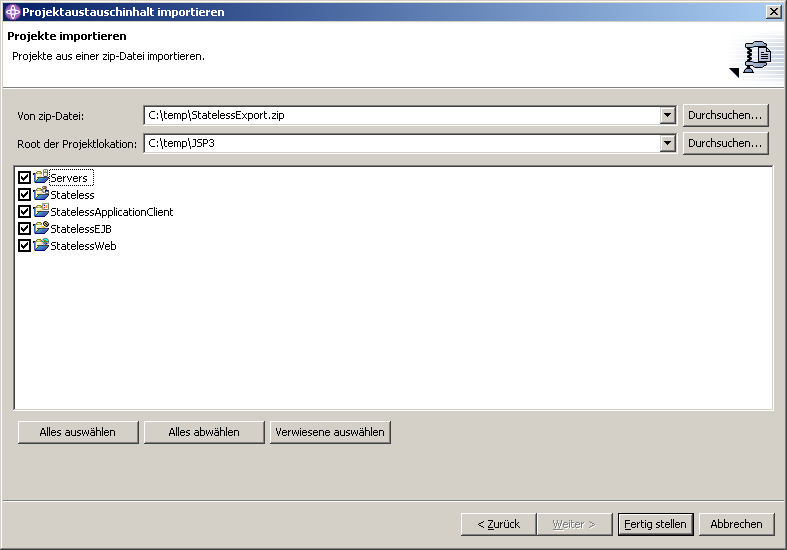
Im Menü "Datei" ruft man "Importieren..." auf. Man wählt wiederum den Typ "Projektaustausch".

Im nächsten Schritt wählt man die Quelldatei (unsere eben exportierte Zip-Datei), den Zielpfad
(per Default ist dies der Projekt-Workspace), und die zu importierenden Komponenten in der
Zip-Datei.