
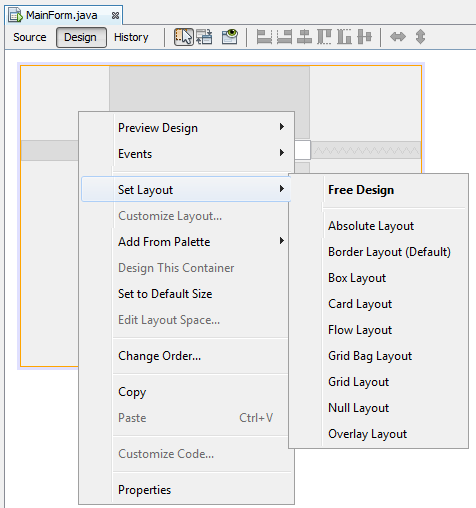
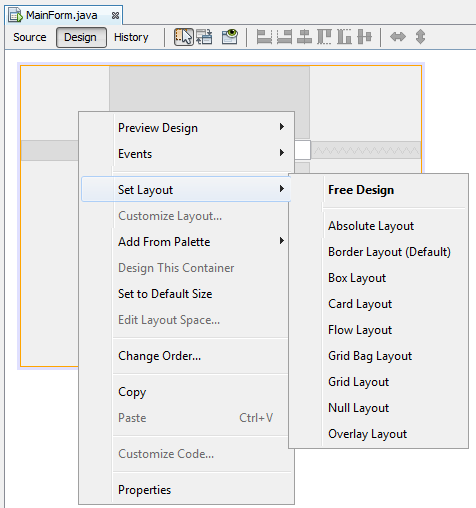
Kurze Beschreibung dieser Layout Manager: https://docs.oracle.com/javase/tutorial/uiswing/layout/visual.html

main-Methode. Um Verwirrung vorzubeugen (falls man wie in meinem Beispiel diese Methode schon in einer eigenen Klasse eingebaut hat),
sollte man die direkt wieder löschen.main-Methode der Klasse SwingBasics:package de.hsrm.cs.swt.swingbasics1;
public class SwingBasics {
public static void main(String[] args) {
MainForm form = new MainForm();
form.setVisible(true);
}
}

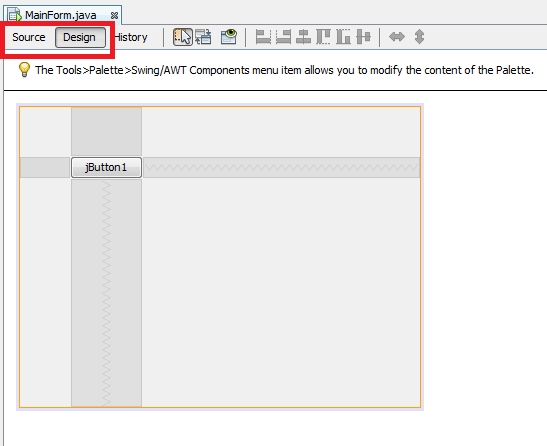
// Variables declaration - do not modify
private javax.swing.JButton jButton1;
// End of variables declaration
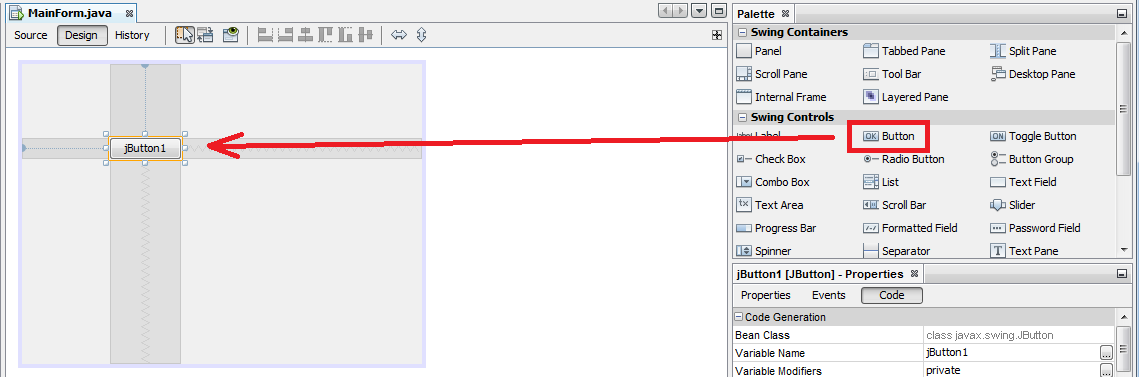
jButton1 = new javax.swing.JButton();
....
jButton1.setText("jButton1");
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(87, 87, 87)
.addComponent(jButton1)
.addContainerGap(240, Short.MAX_VALUE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(73, 73, 73)
.addComponent(jButton1)
.addContainerGap(204, Short.MAX_VALUE))
);

// Variables declaration - do not modify
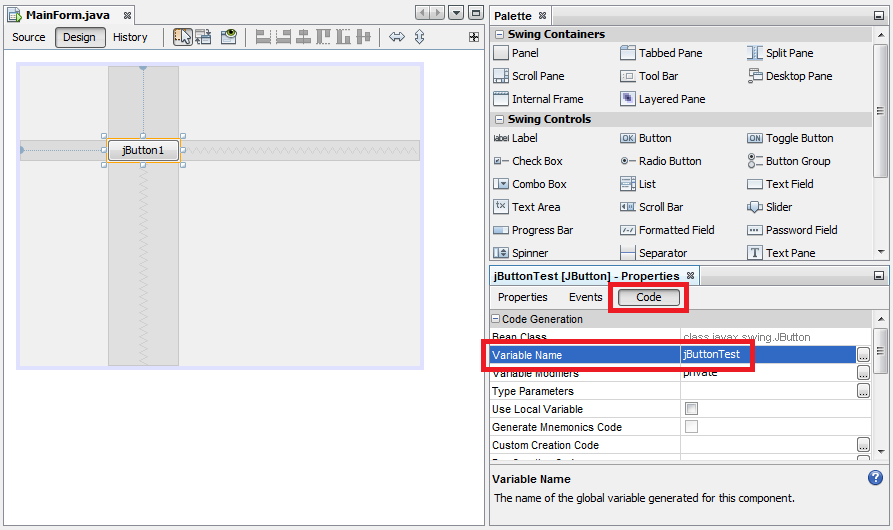
private javax.swing.JButton jButtonTest;
// End of variables declaration

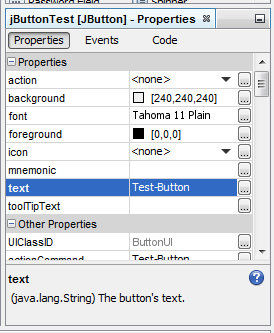
jButtonTest.setText("Test-Button");
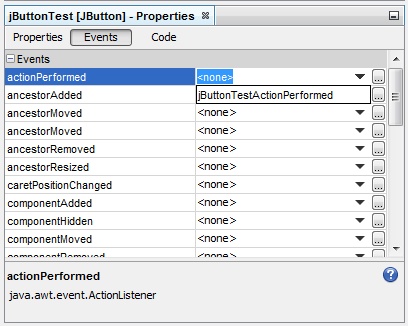
private void jButtonTestActionPerformed(java.awt.event.ActionEvent evt) {
JOptionPane.showMessageDialog(this, "Button wurde geklickt");
} jButtonTest.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jButtonTestActionPerformed(evt);
}
});java.awt.event.ActionListener, das eine Methode actionPerformed definiert:public interface ActionListener extends EventListener {
public void actionPerformed(ActionEvent e);
}actionPerformed
die Methode jButtonTestActionPerformed aufruft. Damit wird der Button-Klick auf eine Methode der JFrame-Subklasse weitergeleitet.ActionListener implementiert:
public class MainForm extends javax.swing.JFrame implements java.awt.event.ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
...
}
}
jButtonTest.addActionListener(this);
JOptionPane dienen dazu, Meldungsfenster anzuzeigen. Im obenstehenden Beispiel wird ein Dialog mit einem "OK"-Button angezeigt. int result = JOptionPane.showConfirmDialog(this, "Sind Sie sicher?", "Abfrage", JOptionPane.YES_NO_CANCEL_OPTION);
switch (result)
{
case JOptionPane.YES_OPTION:
{
JOptionPane.showMessageDialog(this, "JA wurde geklickt");
break;
}
case JOptionPane.NO_OPTION:
{
JOptionPane.showMessageDialog(this, "NEIN wurde geklickt");
break;
}
case JOptionPane.CANCEL_OPTION:
{
JOptionPane.showMessageDialog(this, "ABBRECHEN wurde geklickt");
break;
}
default:
{
JOptionPane.showMessageDialog(this, "Unbekannte Rückgabe - kann nicht sein: " + result);
}
}
private void jButtonTestActionPerformed(java.awt.event.ActionEvent evt) {
JOptionPane.showMessageDialog(this, "Button wurde geklickt, im Textfeld steht: " + this.jTextFieldTest.getText());
}
this.jTextFieldTest.setText("Neuer Text");.
initComponents ein javax.swing.GroupLayout:
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);


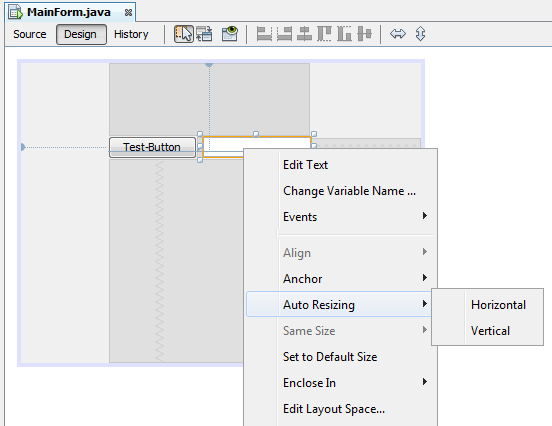
java.awt.GridBagLayout, der ein Gitternetz über den gesamten Fensterinhalt definiert und jedes Eingabeelement
in eine Gitternetzzelle platziert. Controls können sich über mehrere Spalten oder Zeilen erstrecken und
ihre Größe prozentual an die Fenstergröße anpassen.