Sequenzdiagramm in Together
Inhalt:
Use-Case-Diagramm
Klassendiagramm
Sequenzdiagramm
Dieses Beispiel zeigt wie ein Sequenzdiagramm unter Verwendung von Use-Case- und Klassendiagramm
erstellt wird.
Hier gibt es das Together-Projekt zum Download: Sequenzdiagramm.zip
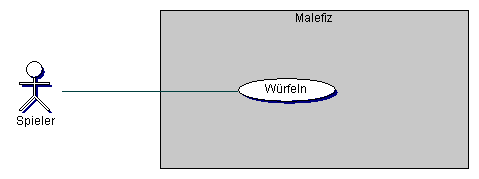
Use-Case-Diagramm
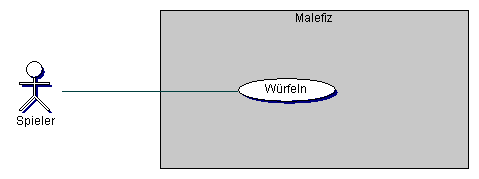
Wir benötigen ein gültiges Use-Case-Diagramm. Im Beispiel gibt es einen Aktor "Spieler" und
einen Use-Case "Würfeln" (der später im Sequenzdiagramm keine Rolle spielt).

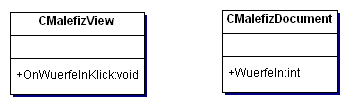
Klassendiagramm
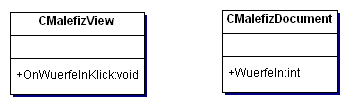
Wir brauchen ein schönes Klassendiagramm. Wenn wir das nicht haben nehmen wir ein häßliches.
Im Beispiel gibt es zwei Klassen, View und Document, jeweils mit einer Methode.

Sequenzdiagramm
Schritt 1: Da unser Sequenzdiagramm einen kompletten Use-Case abbilden soll wird der Ablauf
im Diagramm natürlich vom Aktor angestoßen (Ausnahme wäre ein Use-Case der per "Extends" in einen
anderen Use-Case eingebunden wird).
Also ziehen wir einen "Actor" ins Diagramm. Wir benennen ihn "Aktueller Spieler".
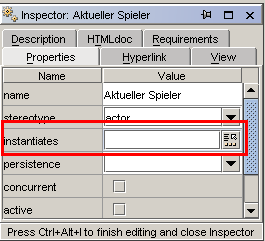
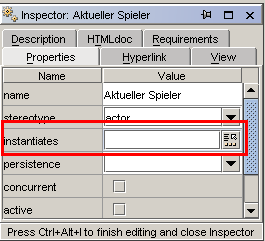
Jetzt wird er mit dem Aktor aus dem Use-Case-Diagramm verknüpft: in den Properties auf "instantiates" gehen:

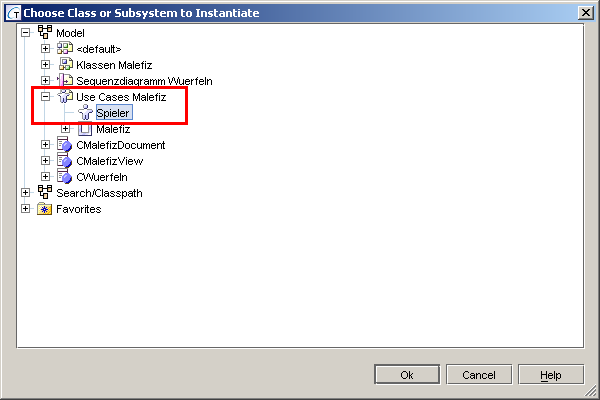
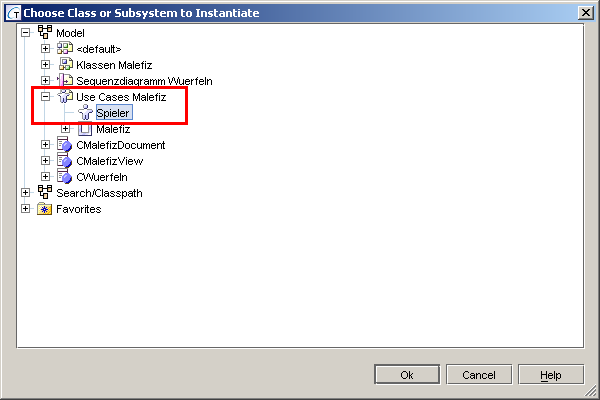
Im erscheinenden Dialog wählen wir den Aktor im Use-Case-Diagramm aus.

Im Sequenzdiagramm taucht jetzt Aktor jetzt als "Aktueller Spieler:Spieler" auf.
Der Spieler soll auf den Button "Würfeln" in der View klicken. Also fügen wir
ein neues "Object" ins Diagramm ein. Da es nur eine View-Instanz gibt brauchen wir ihr
keinen speziellen Namen zu geben, wir löschen also dein Eintrag bei "Name".
Wieder gehen wir in den Properties auf "instantiates" und wählen diesmal die View-Klasse:

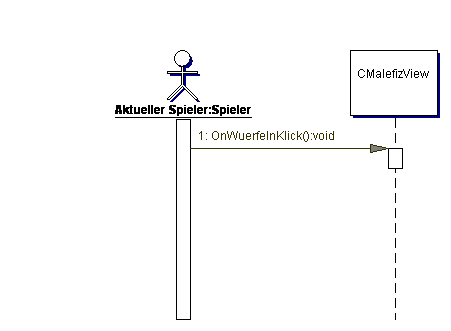
Jetzt ziehen wir eine "Message" vom Aktor zur Klasse und verknüpfen sie anschließend mit
der Methode aus dem Klassendiagramm: Dazu gehen wir in den Properties auf "Operation":

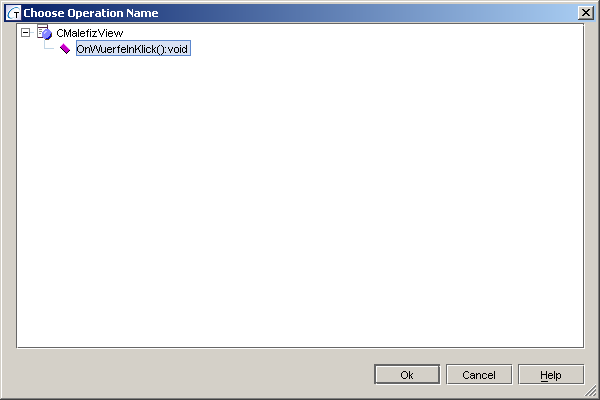
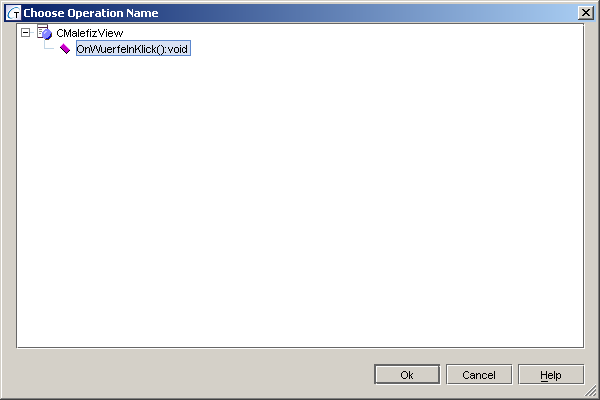
Im erscheinenden Dialog tauchen nur die Methoden der Zielklasse auf:

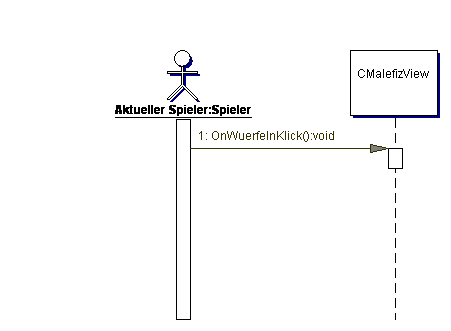
Das fertige Diagramm sieht so aus:

Stand 07.06.2006
Historie:
07.06.2006 Erstellt.