Beispiel 3: Splitter-Window
Dieses Beispiel zeigt die Verwendung einer Splitter-Window mit zwei Form-Views.
Hier gibt es das Beispiel zum Download: Splitter.zip
Schritt 1: Anwendungsgerüst
Erstellen des Anwendungsgerüsts (SDI-Anwendung) wie in den bisherige Beispielen.
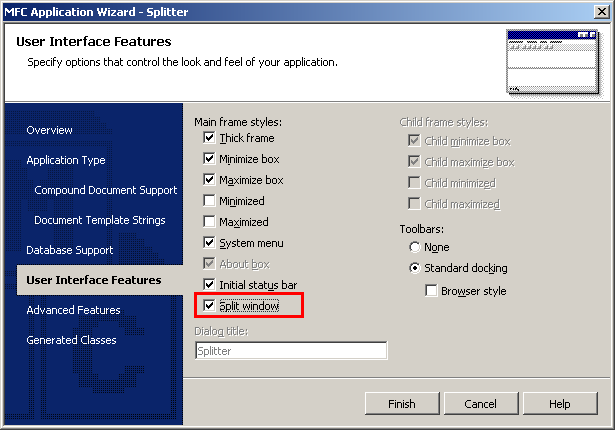
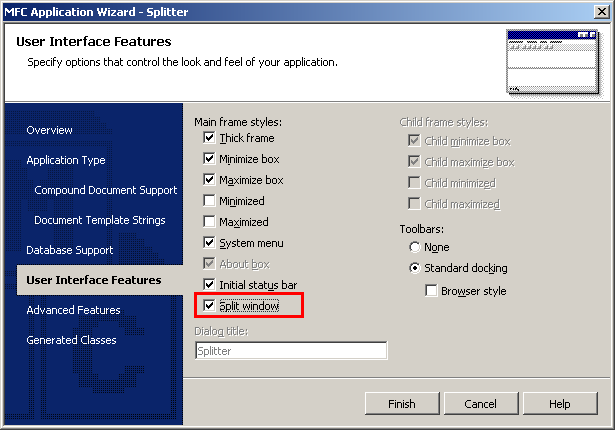
Im Schritt "User interface features" aktivieren wir die Checkbox "Split window":

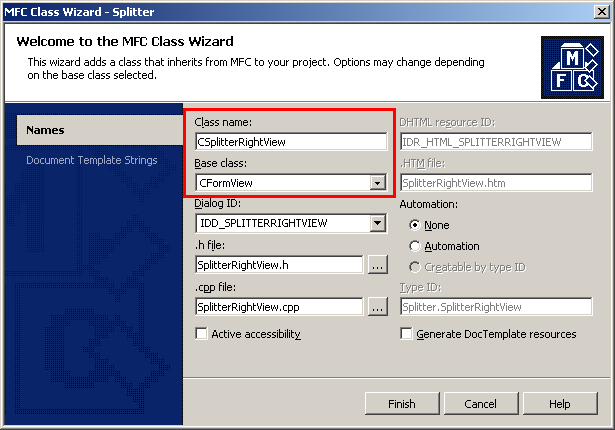
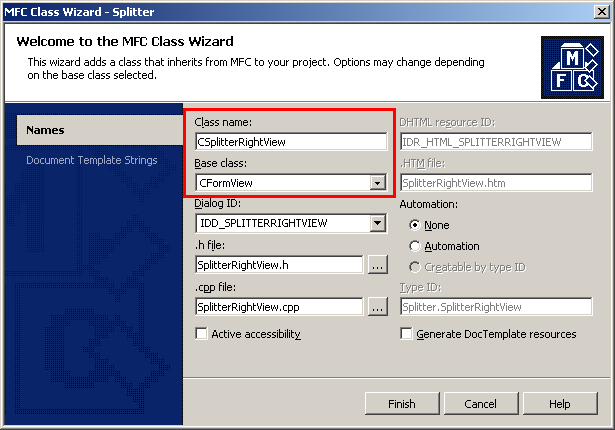
Im letzten Schritt wählen wir als View-Basisklasse "CFormView" und benennen sie in
"CSplitterLeftView" um (Zusatz "Left", da wir auch eine rechte FormView anlegen).
Beim Umbenennen auch die .h- und .cpp-Datei umbenennen!

Schritt 2: Zweite FormView zufügen
Im "Solution Explorer" dem Projekt eine neue Klasse zufügen ("Add -> Add Class... -> MFC Class").
Eine neue FormView namens "CSplitterRightView" zufügen.

Schritt 3: Splitter anpassen
In MainFrm.cpp wechseln, Methode "OnCreateClient". Hier wird der Befehl "return m_wndSplitter.Create ..." entfernt und
durch folgendes ersetzt:
BOOL bolReturn = TRUE;
bolReturn = this->m_wndSplitter.CreateStatic (this, 1, 2);
SIZE size;
size.cx = 300;
size.cy = 300;
bolReturn = bolReturn && this->m_wndSplitter.CreateView (0, 0, RUNTIME_CLASS (CSplitterLeftView), size, pContext);
bolReturn = bolReturn && this->m_wndSplitter.CreateView (0, 1, RUNTIME_CLASS (CSplitterRightView), size, pContext);
return bolReturn;
Außerdem müssen die Headerdateien der Views eingebunden werden:
#include "SplitterRightView.h"
#include "SplitterLeftView.h"
#include "SplitterDoc.h"
Schritt 4: Code für Verschieben von Daten zwischen Views
Auf den beiden FormViews jeweils ein Textfeld IDC_EDIT_LEFT bzw. IDC_EDIT_RIGHT und einen
Button "Nach rechts verschieben" (IDc_BUTTON_LEFT) bzw. "Nach links verschieben" (IDC_BUTTON_RIGHT).
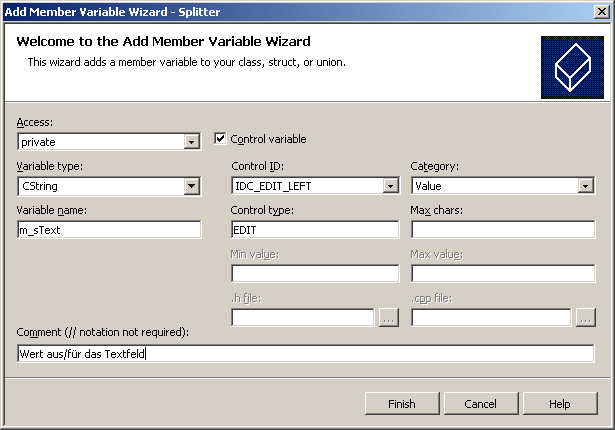
In "CSplitterDoc" eine Membervariable "m_sText" sowie Get- und Set-Methode dafür zufügen (siehe Beispiel "MFCBasics")
Wir benutzen in beiden Views den DataExchange-Mechanismus für das Setzen/Auslesen der Textfelder.
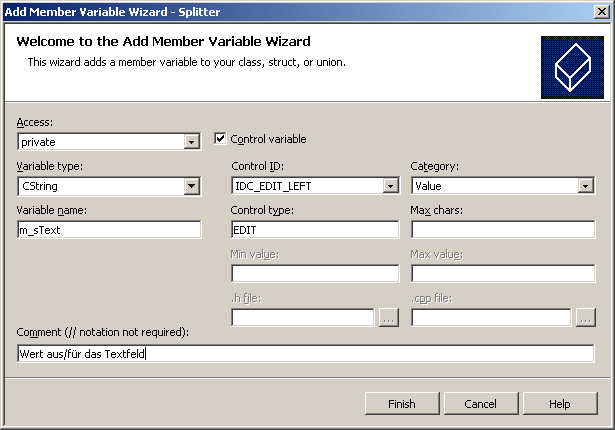
Deshalb in jeder View das Textfeld anklicken und im Contextmenü "Add Variable..." wählen.

In beiden Views ein BN_CLICKED-Event für den "Nach xyz"-Button zufügen. In der linken View mit diesem Code:
//Text auslesen:
this->UpdateData (TRUE);
//In Document schreiben:
this->GetDocument()->SetText (this->m_sText);
//Sich selbst vom Update-Event ausschließen:
this->GetDocument()->UpdateAllViews(this);
Für die rechte View (die nachträglich zugefügte) gibt es keine automatisch generierte typsichere Methode "GetDocument",
deshalb müssen wir hier die Rückgabe von "GetDocument" auf "CSplitterDoc" casten.
//Text auslesen:
this->UpdateData (TRUE);
//In Document schreiben:
((CSplitterDoc*) this->GetDocument() )->SetText (this->m_sText);
//Sich selbst vom Update-Event ausschließen:
this->GetDocument()->UpdateAllViews(this);
Außerdem muss der Header der Document-Klasse eingebunden werden:
#include "SplitterDoc.h"
Abschließend in beiden FormViews die Methode "OnUpdate" überladen und folgenden Code einfügen:
//Aktuellen Text aus Document holen und in Membervariable packen.
this->m_sText = this->GetDocument ()->GetText();
//Jetzt in Textfeld schreiben:
this->UpdateData (FALSE);
In der nachträglich zugefügten View muss das Document auf "CSplitterDoc" gecastet werden.
Version 1.0.0.0, Stand 04.04.2005
Historie:
1.0.0.1 (11.04.2005) "Step1_Splitter2.png" korrigiert (falsche Parentklasse, CView statt CFormView).
Codefragment für "CSplitterRightView::OnBnClickedButtonRight" / "CSplitterLeftView::OnBnClickedButtonLeft": Zeilenumbruch eingefügt.